Stuff I've done
This is a gallerie of some of my current and past side projects. Some need polishing, some are not finished and some don't work the way I'd want but it's a good ego boost to keep a list of things I have achieved.
Home Tracker
Home made environment monitoring system. This is my most complete project it involves several temperature and humidity sensors I created based on Adafruit's feather boards, my API to get the readings of the sensors, my ELK cluster to store the readings and a UI I created to display the readings.

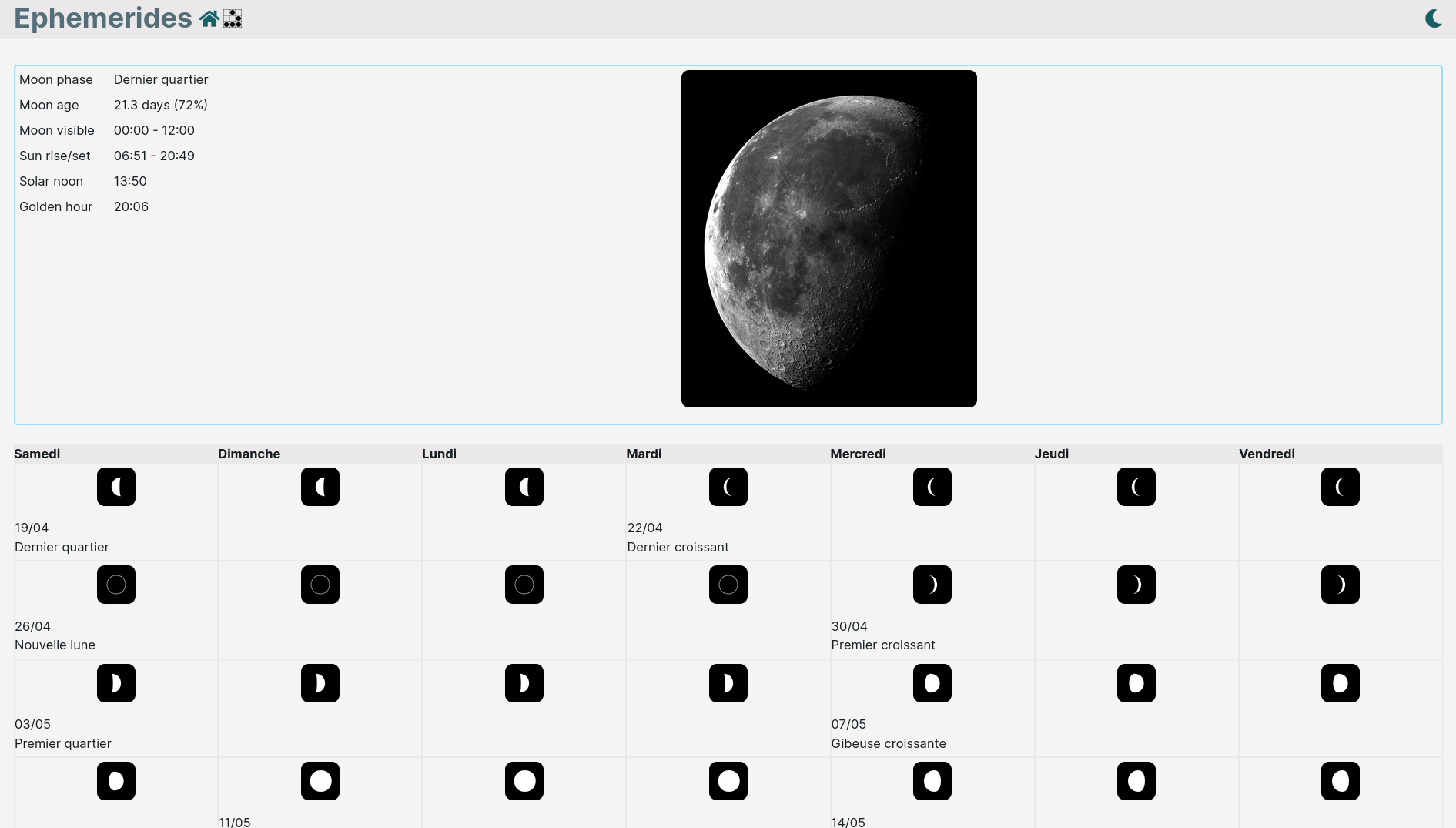
Ephemerides
A dashboard of the current state of the moon and sun. For this project I re-implemented sun-calc.js in typescript and added more tests, I now want to distribute this rework properly, for now it is deeply coupled with my API repo.

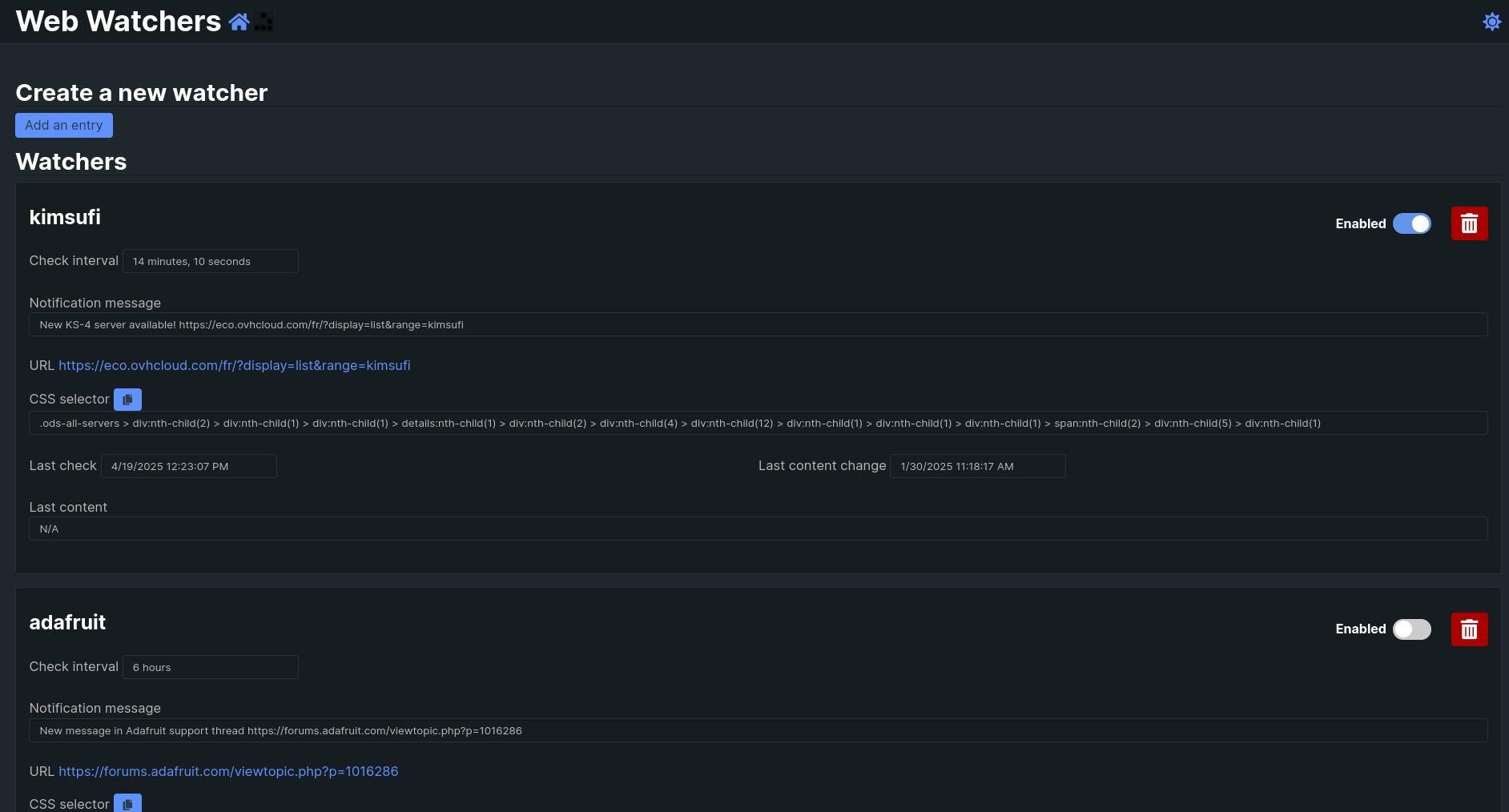
Web Watcher
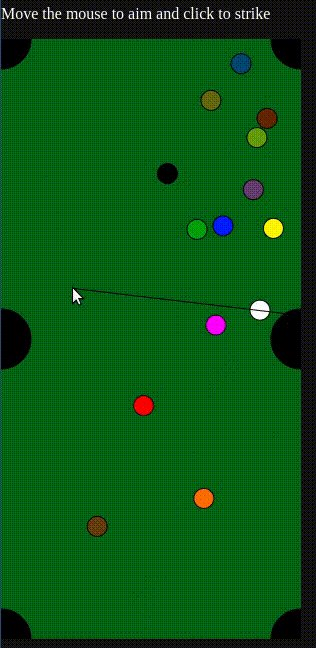
Notify me when a web page changes. I created this app because I wanted to buy a new OVH server which is not often available and gets rapidly sold out when new ones are available. So I use my API to regularly run server-side checks to load an URL and either check the checksum of the response or extract a specific CSS selector and check if its value changed. The UI is integrated in my Apps website

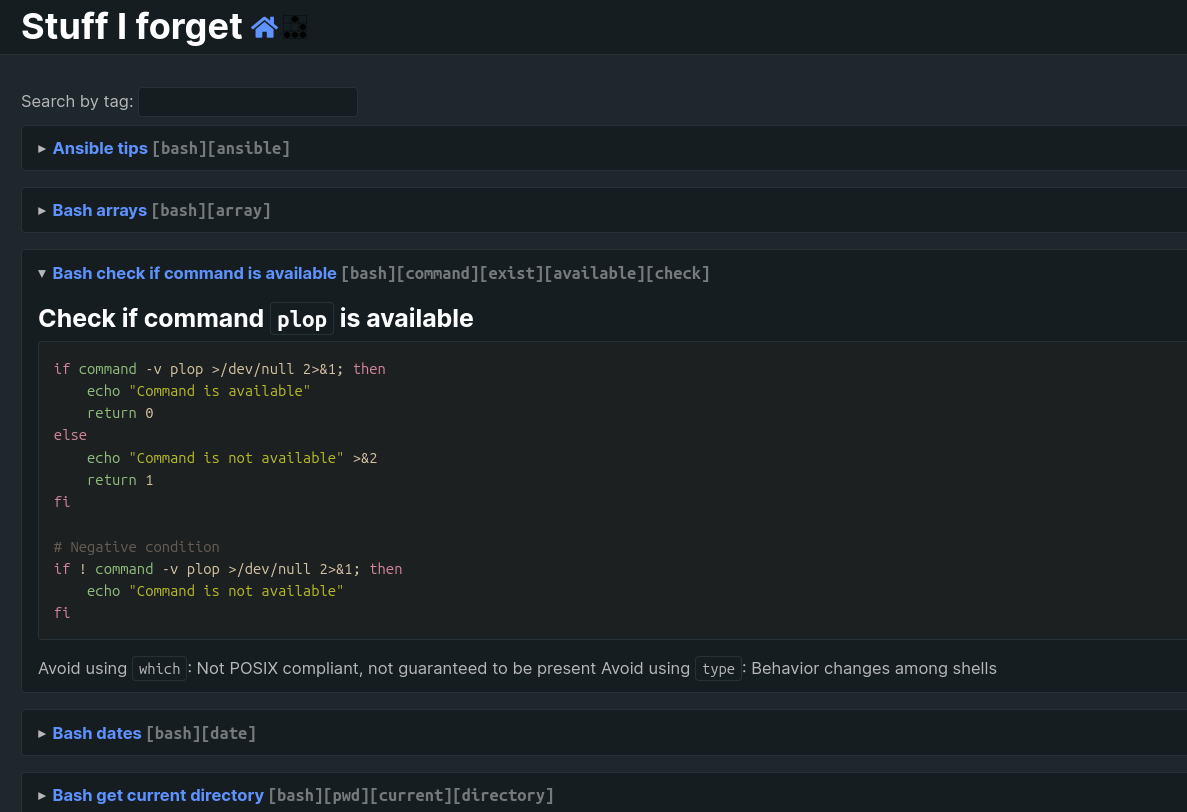
Stuff I Forget
List of code snippets, bash commands and other technical bits I always forget and don't want to google again. The page used to be on this website I moved it to my apps frontend. There are many features I want to add but it works well enough for my needs and I never get to actually rework it.

Provisioning
I terraformed my whole infrastructure to make it easier to keep track of what I'm doing, my Cloudflare R2 buckets and DNS records, my AWS infra (users, S3 buckets, ec2 instances, ...). The state is stored remotely on a S3 bucket. The code is private because I don't trust completely trust myself with exposing my infra to the public.

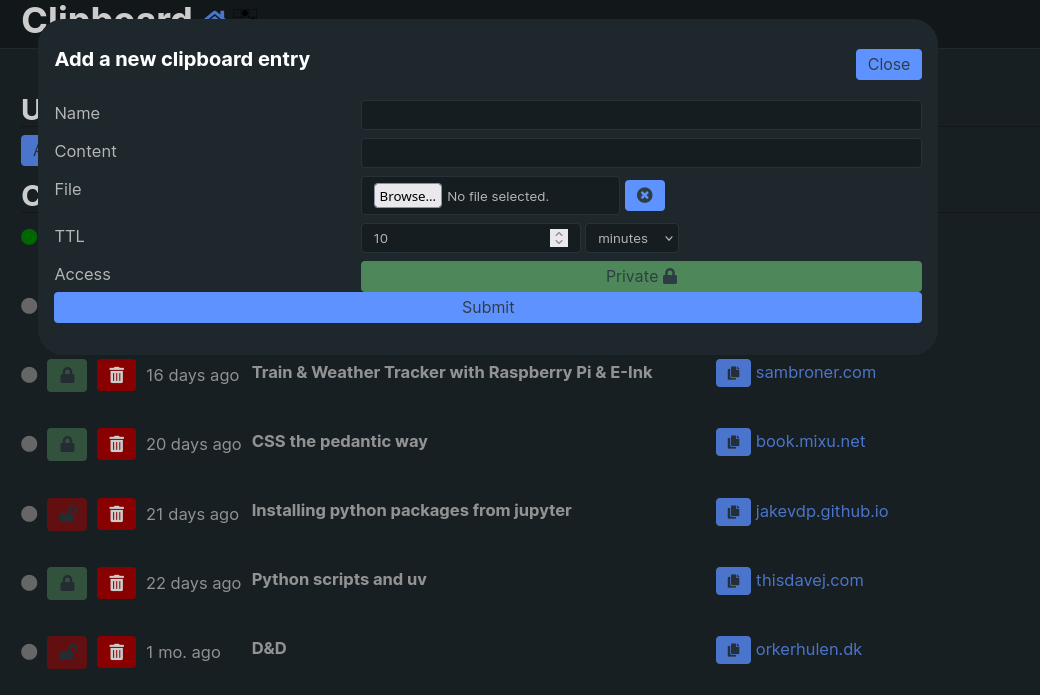
Clipboard
This was the project which prompted me to create my api and its apps frontend. The original goal was to be able to transfer an ebook from my computer to my e-reader without using a cable. This apps allows me to upload URLs or file when I'm logged in (the files are uploaded to an R2 bucket) and decide how long they should be available to non logged in users. The system also includes a server-side rendered page which doesn't require JS so that my e-reader's limited browser can load the page.

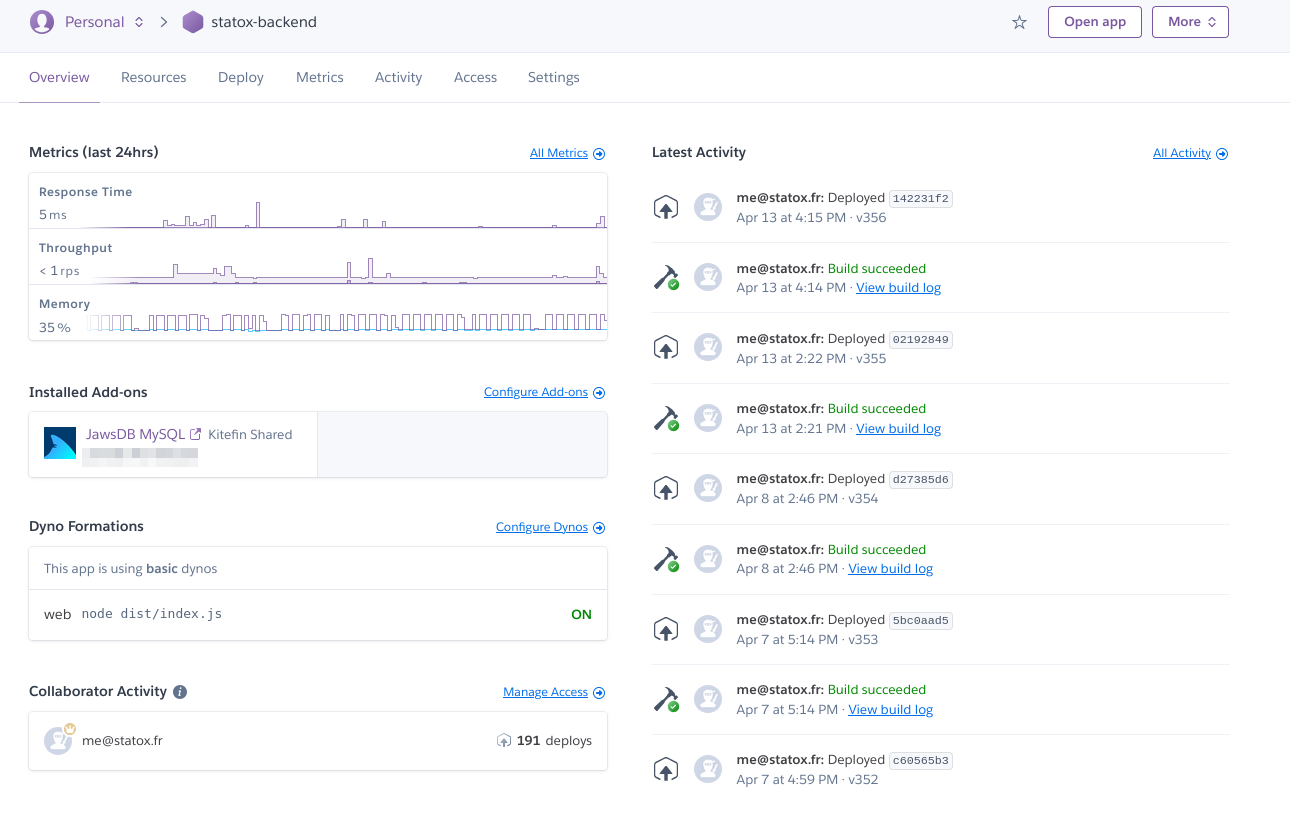
API
My personal API. I wanted to get my projects to the next level with server-side capabilities so I created my own API. Based on express.js to keep things simple, hosted on heroku, using a JawsDB hosted MySQL database, some R2 and S3 buckets, a self hosted ElasticSearch cluster, authentication powered by Auth0. This is now an evergreen project which I end up constantly tweaking and adding new endpoints.

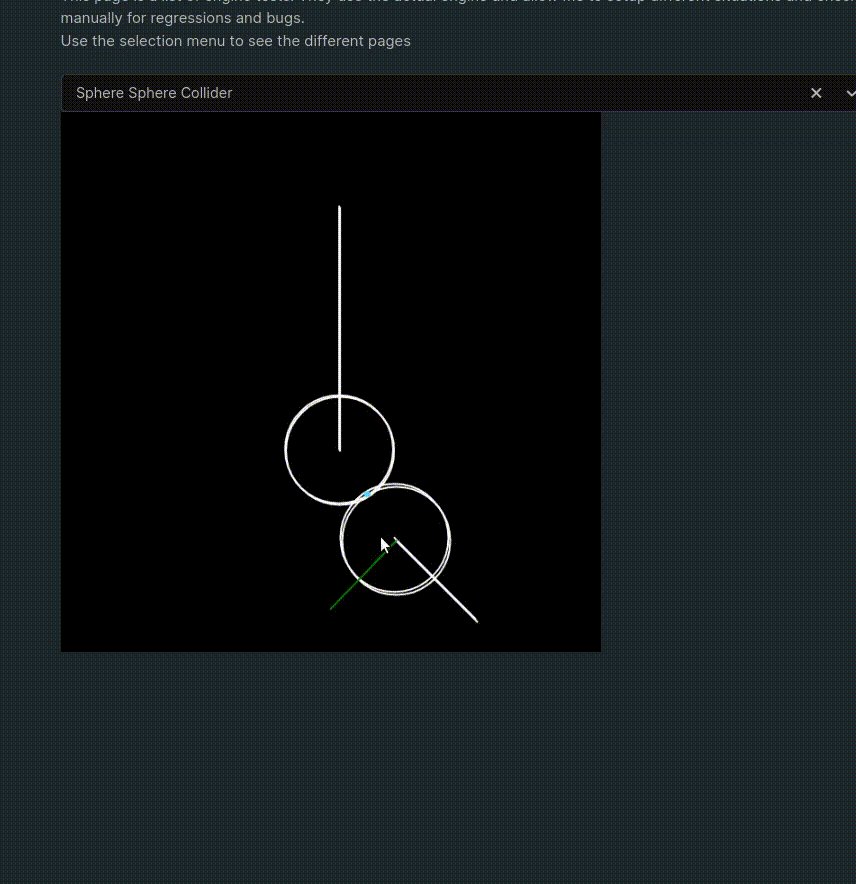
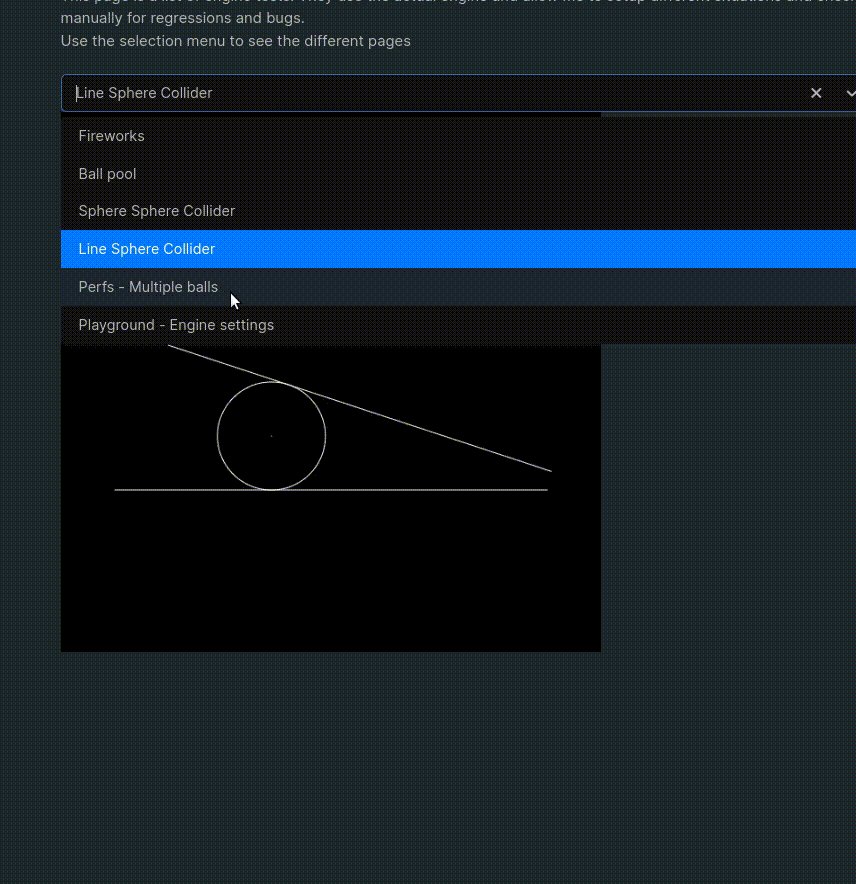
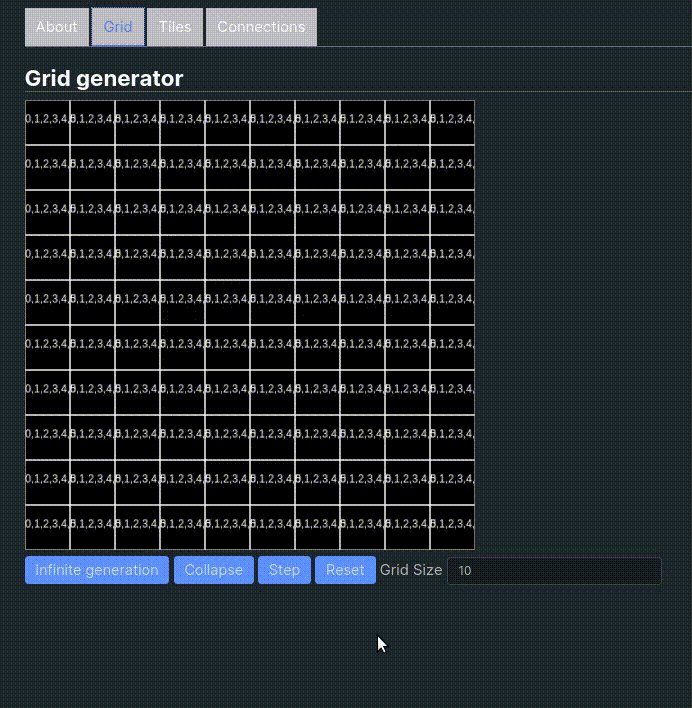
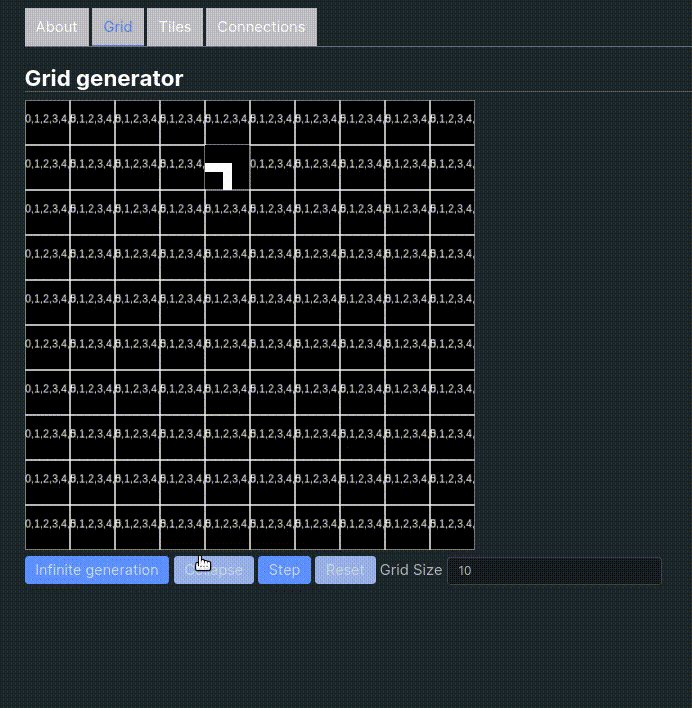
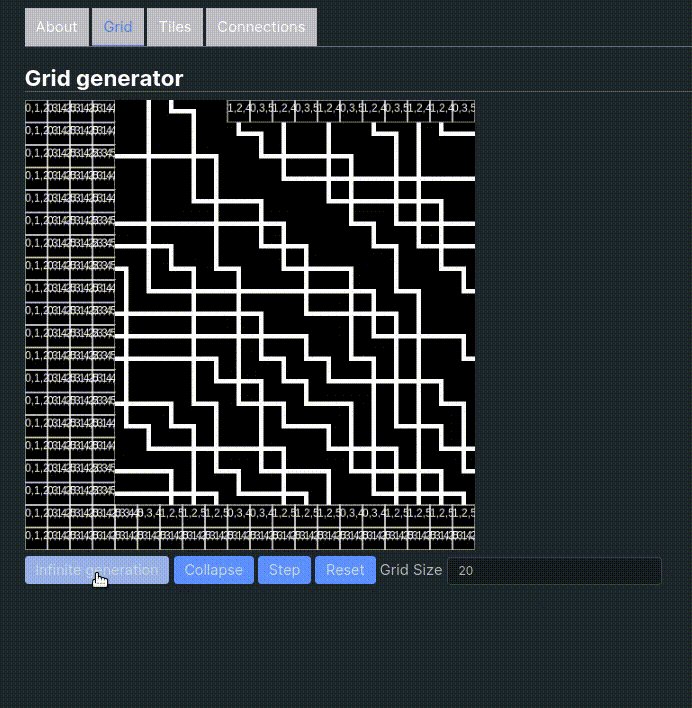
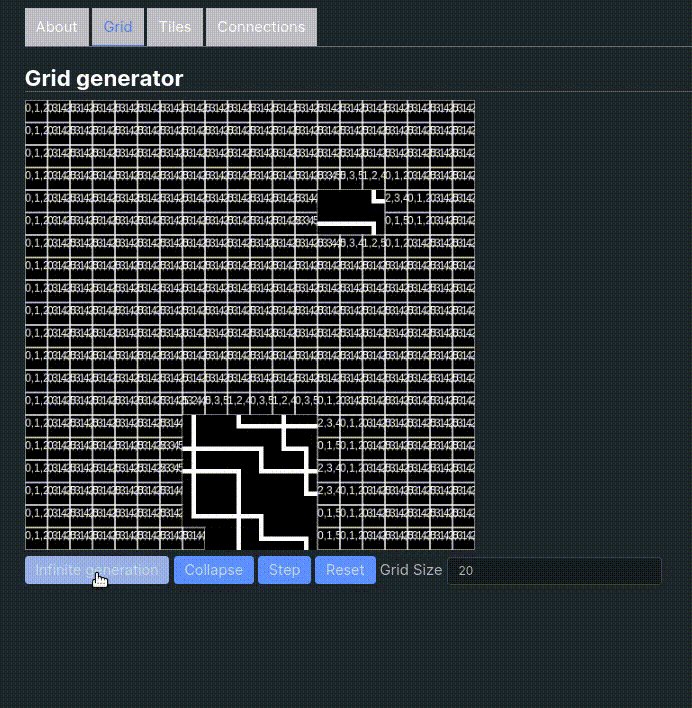
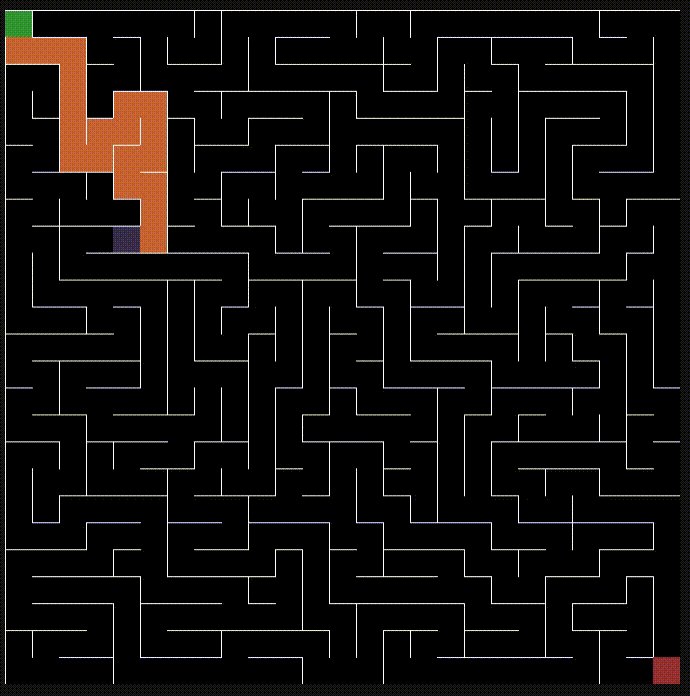
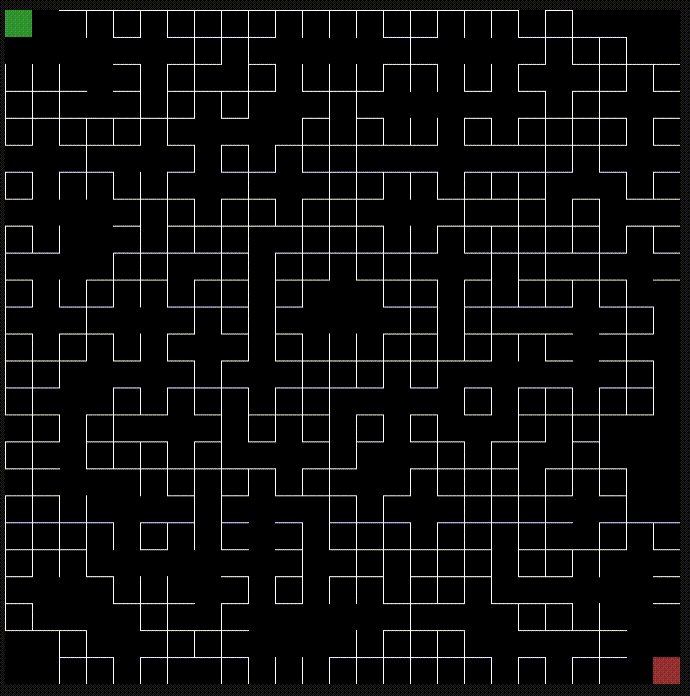
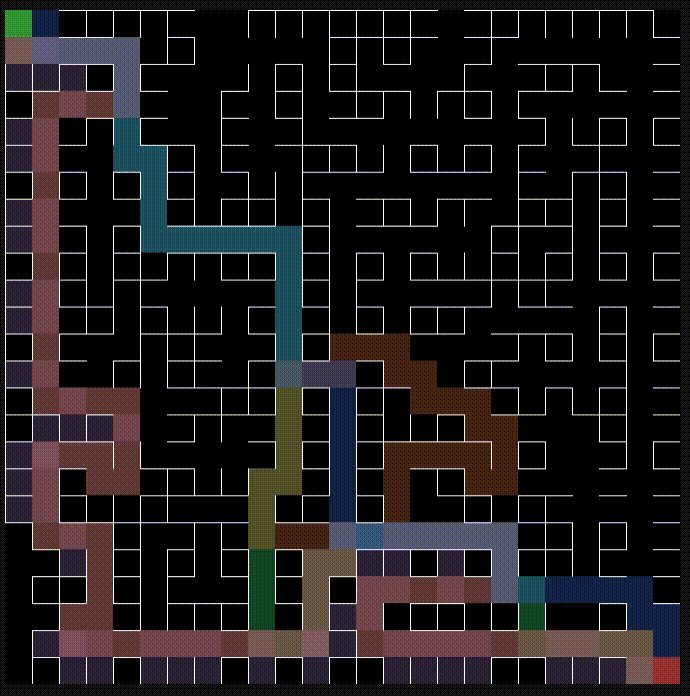
Sudoku
Some fun around the game of sudoku:
- A grid generator using the Wave Function Collapse algorithm
- Two different solvers using DFS and a human-like approach
- A complete game interface with hints and the ability to take notes
- And some unfinished experiments around computer vision to try to parse a grid from a picture

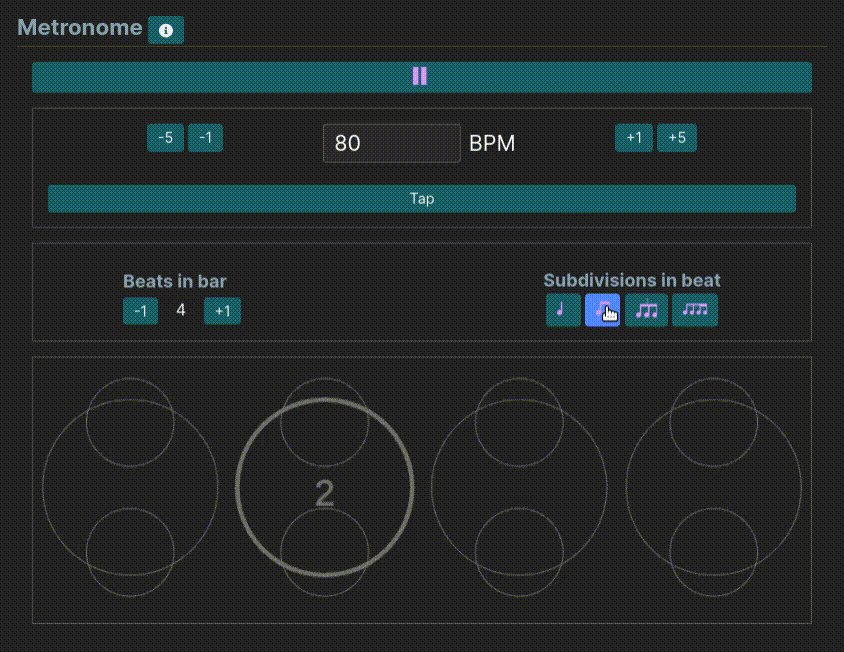
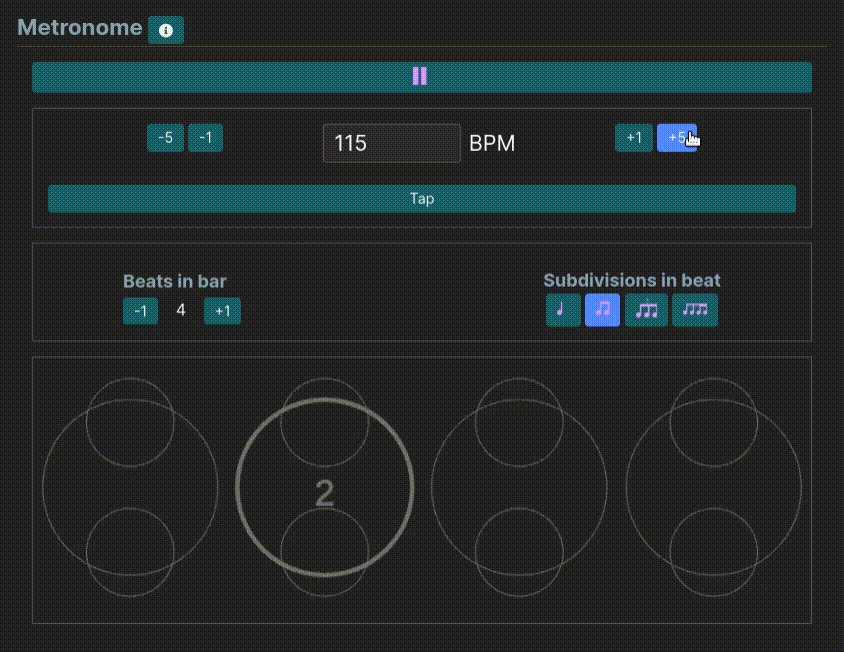
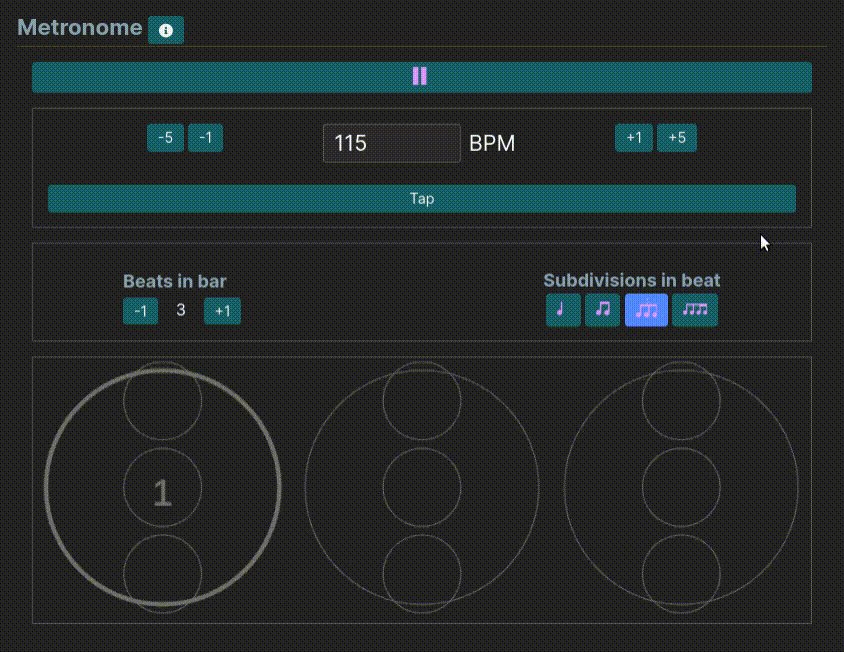
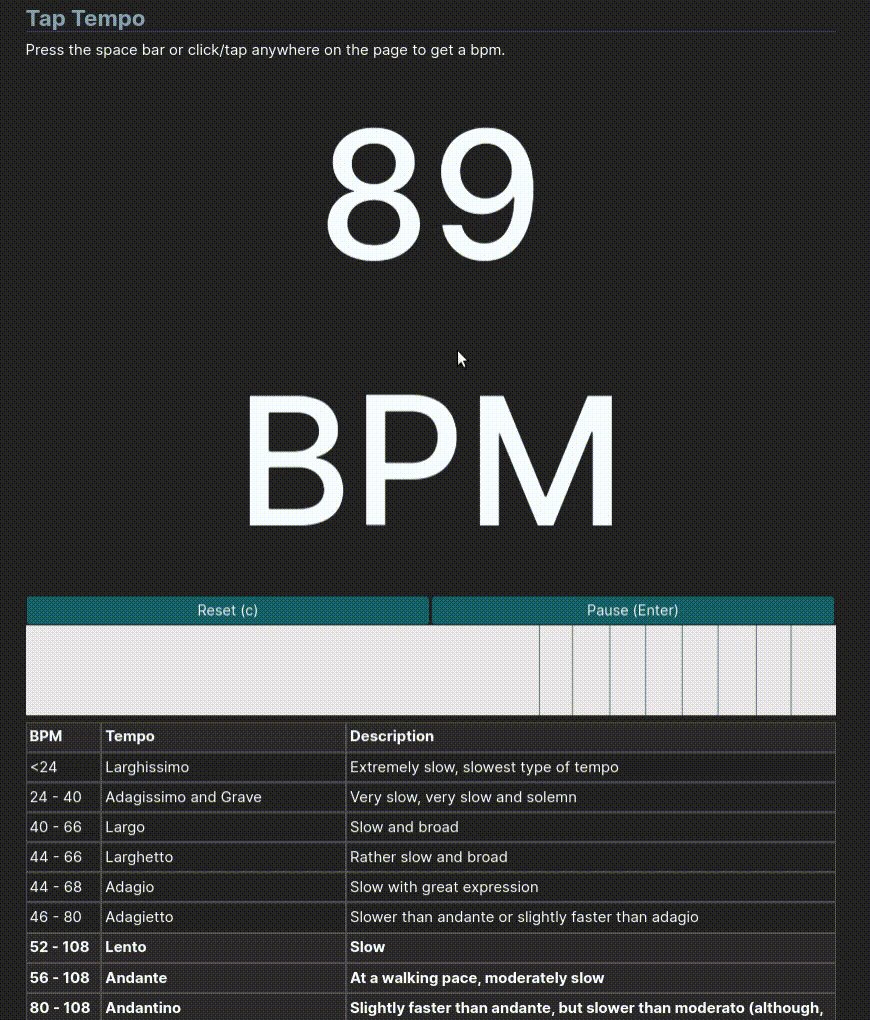
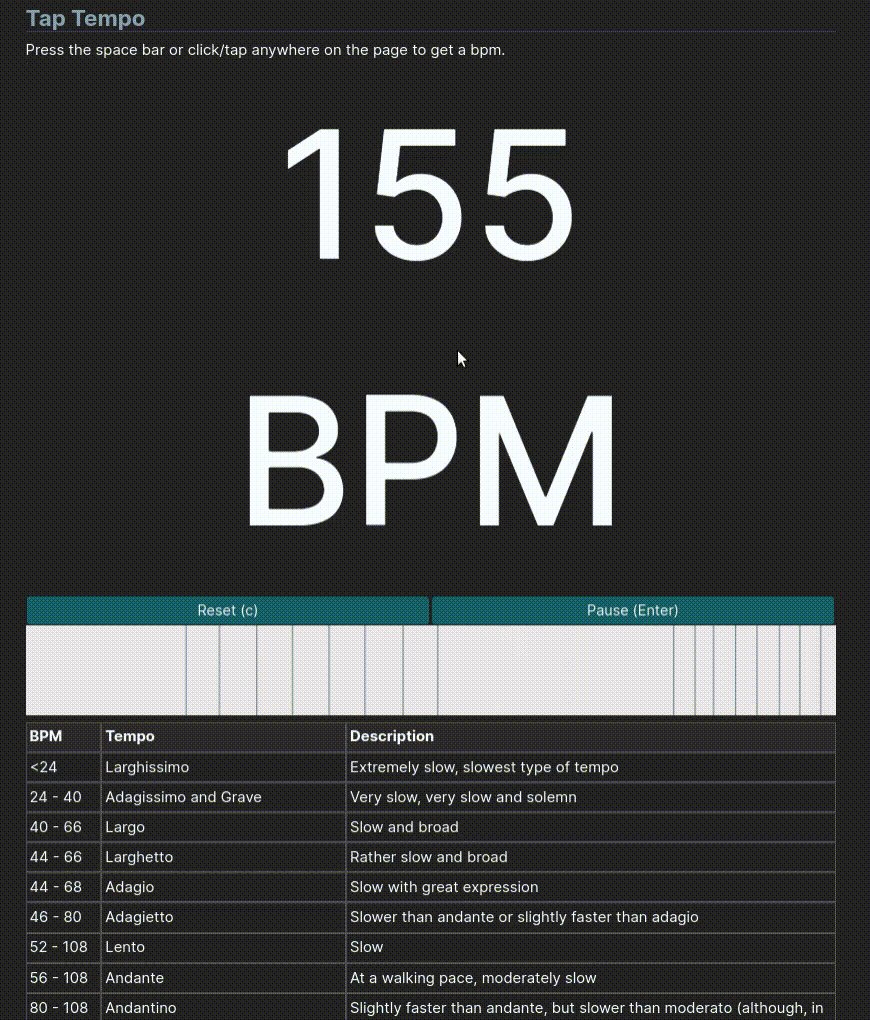
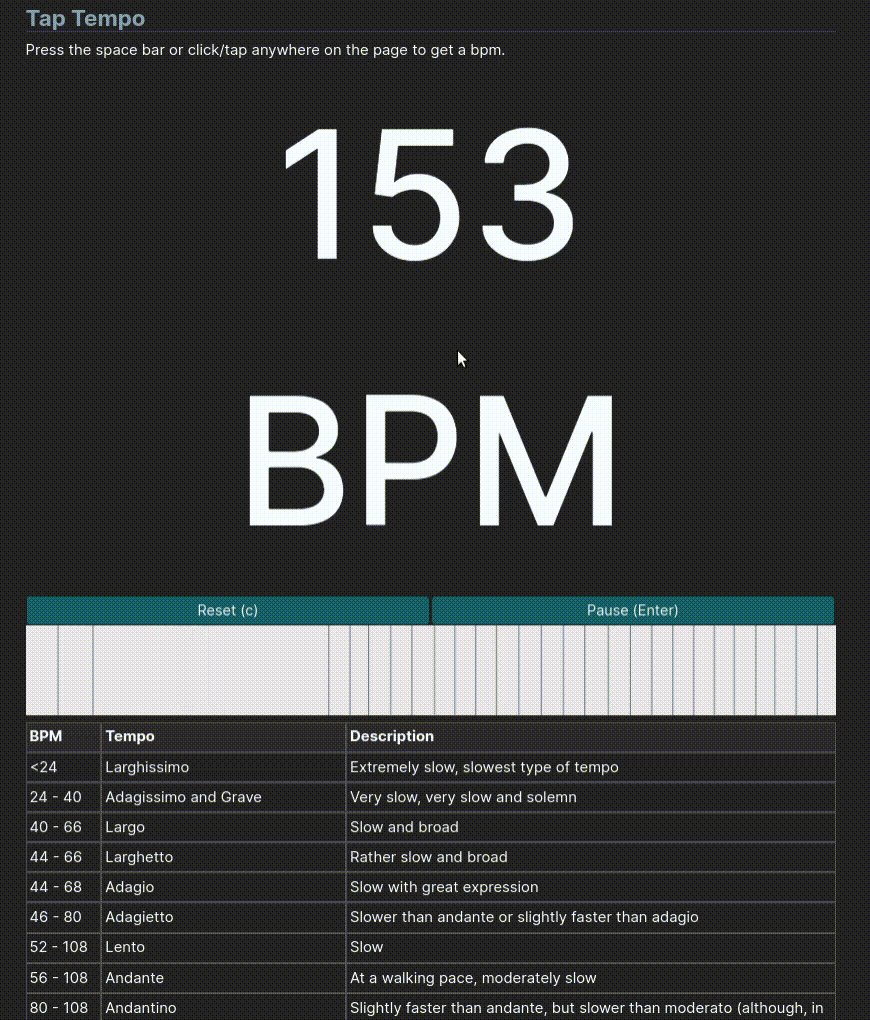
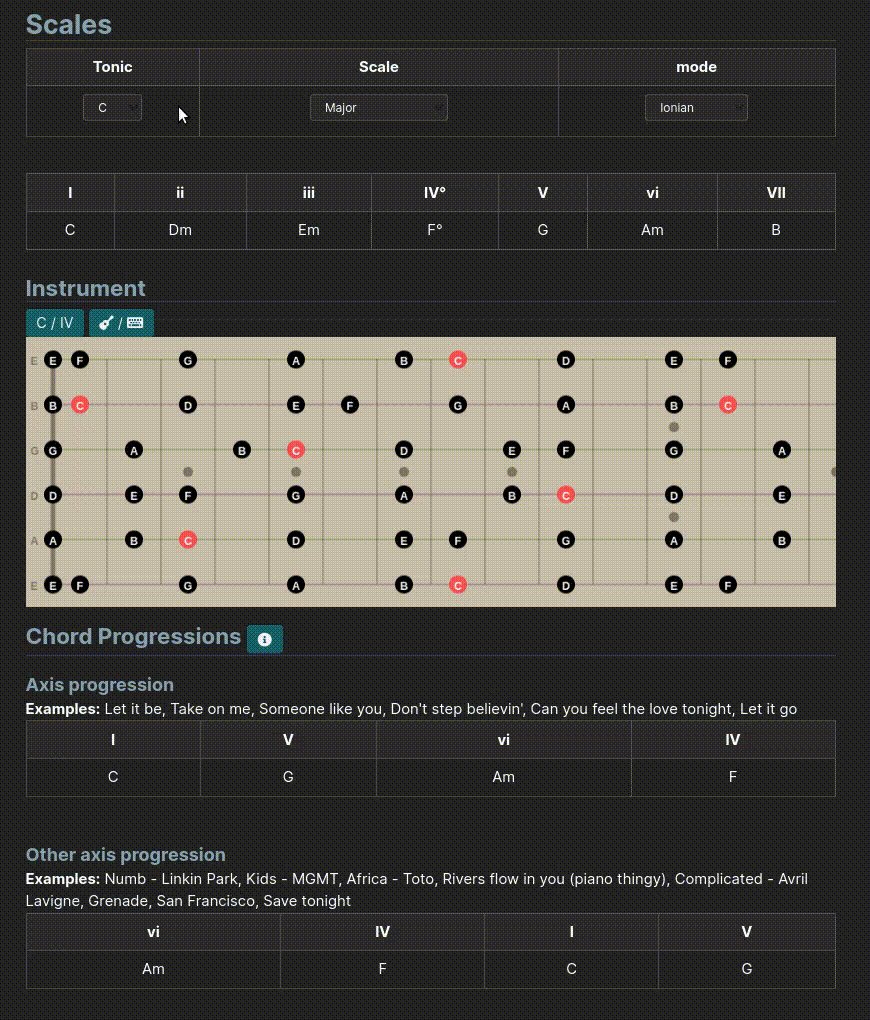
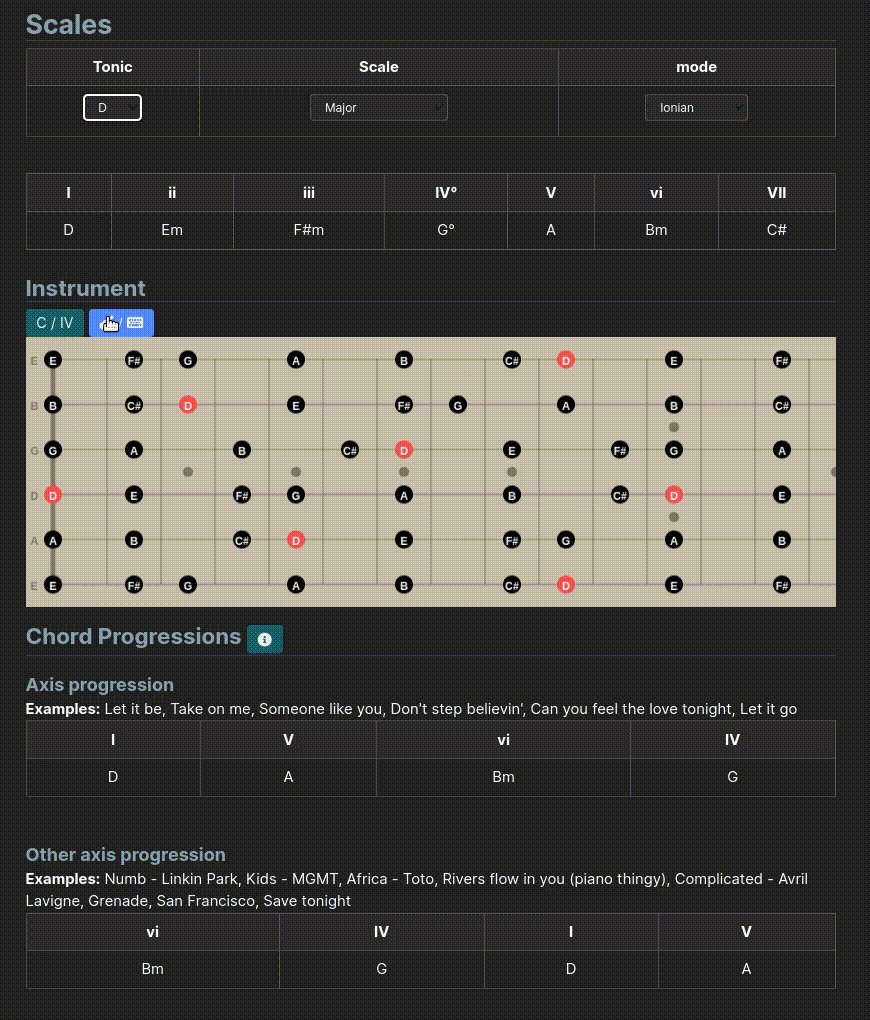
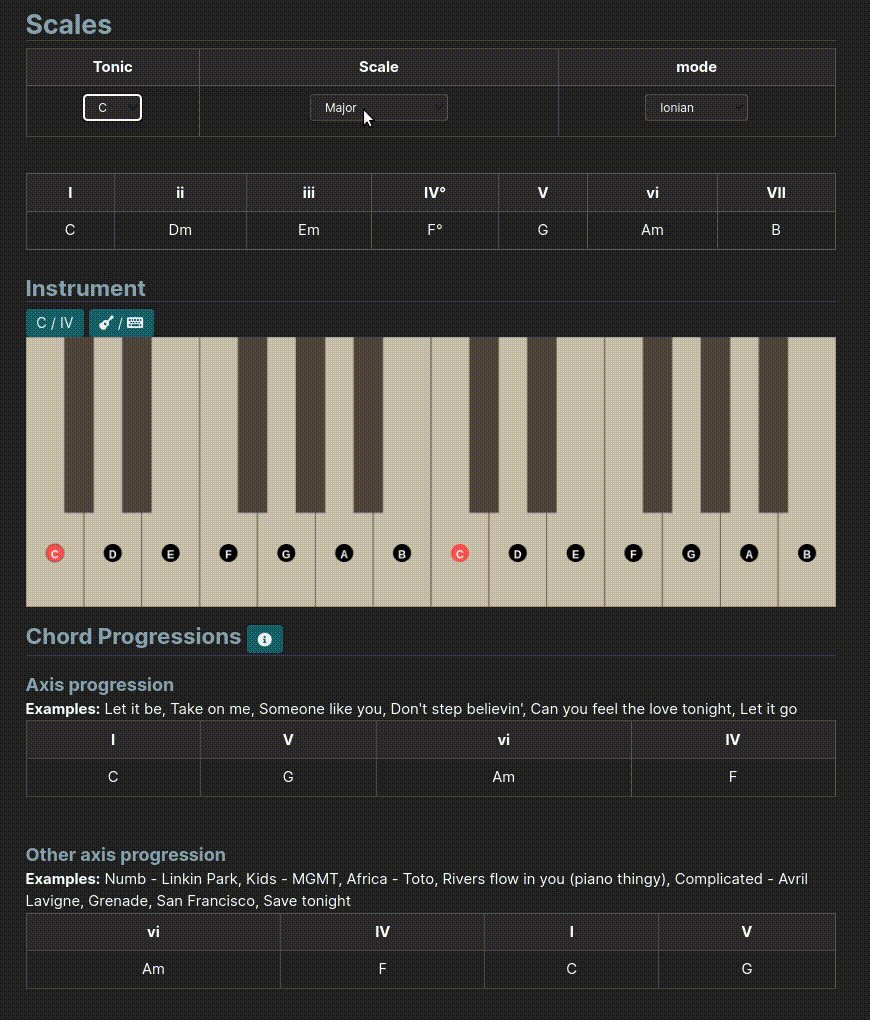
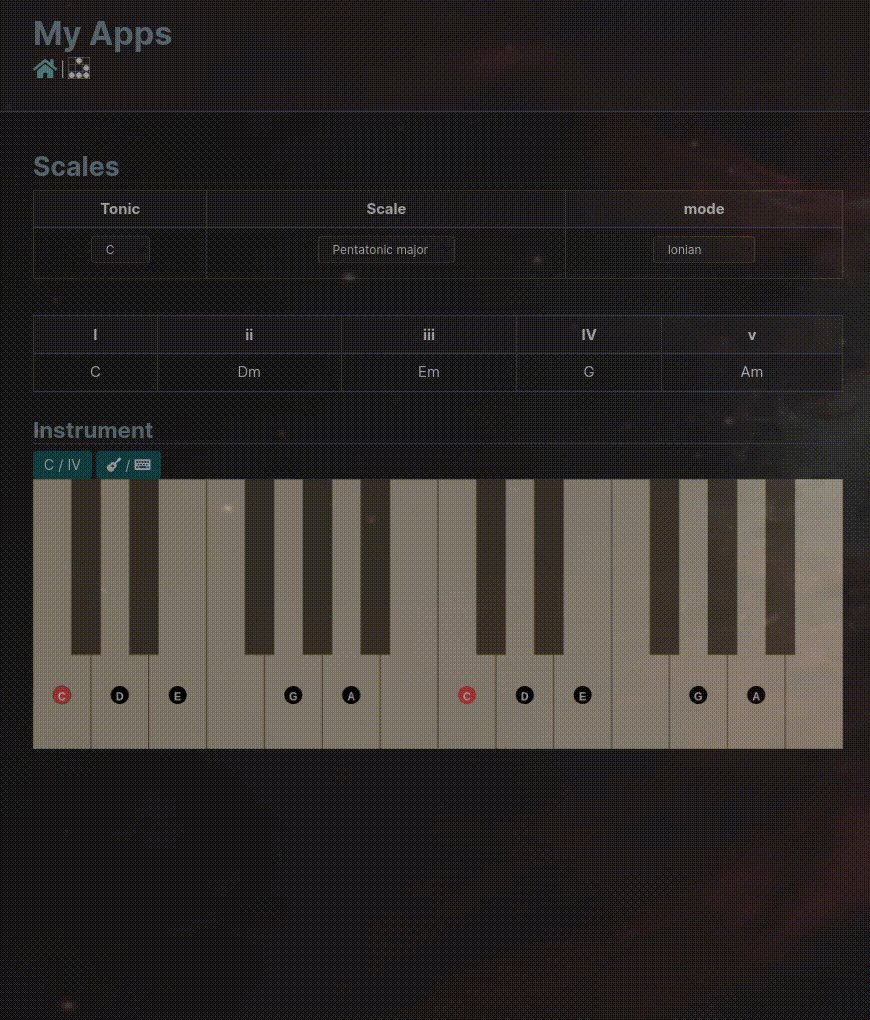
Scales & Chords progressions
A tool to visualize music scales and common chords progressions.

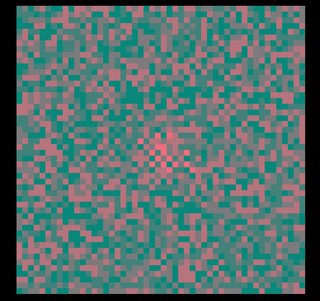
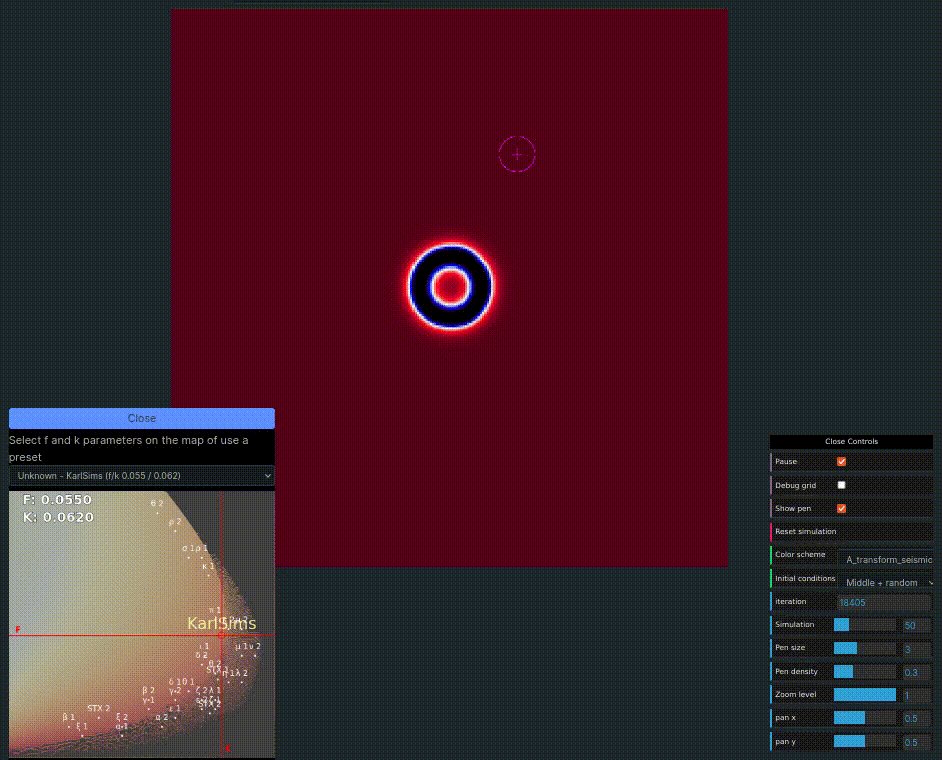
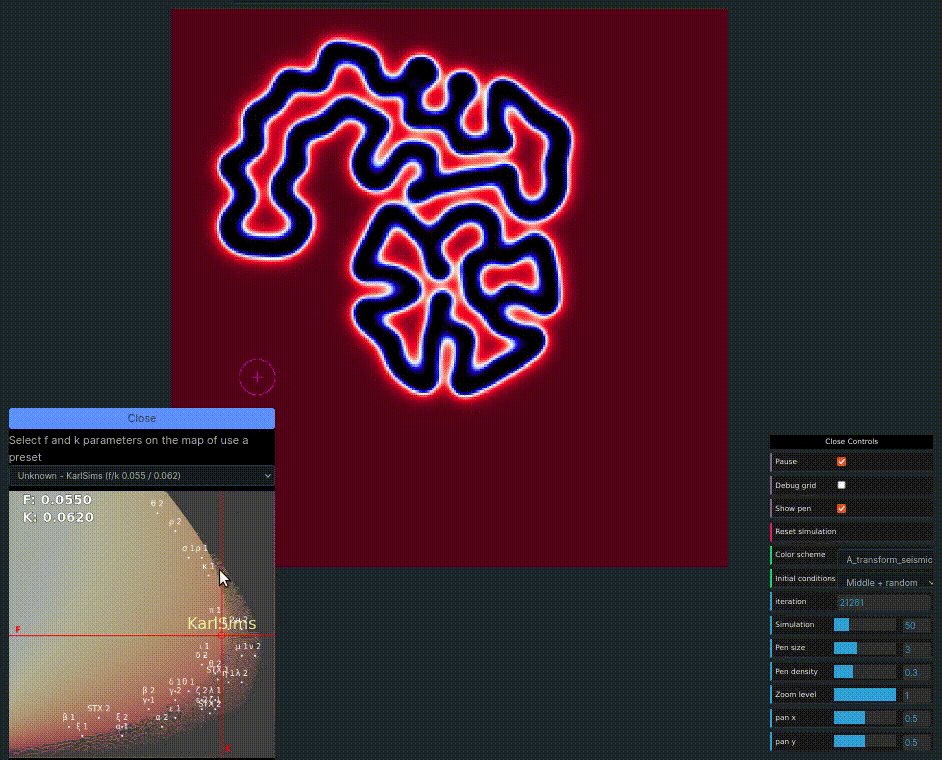
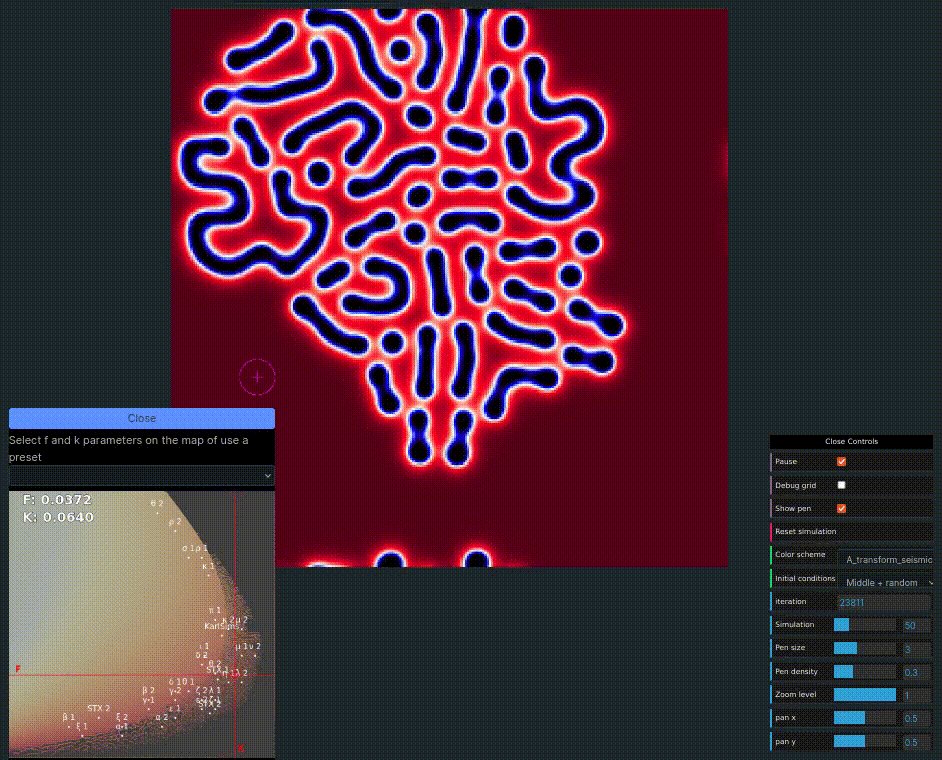
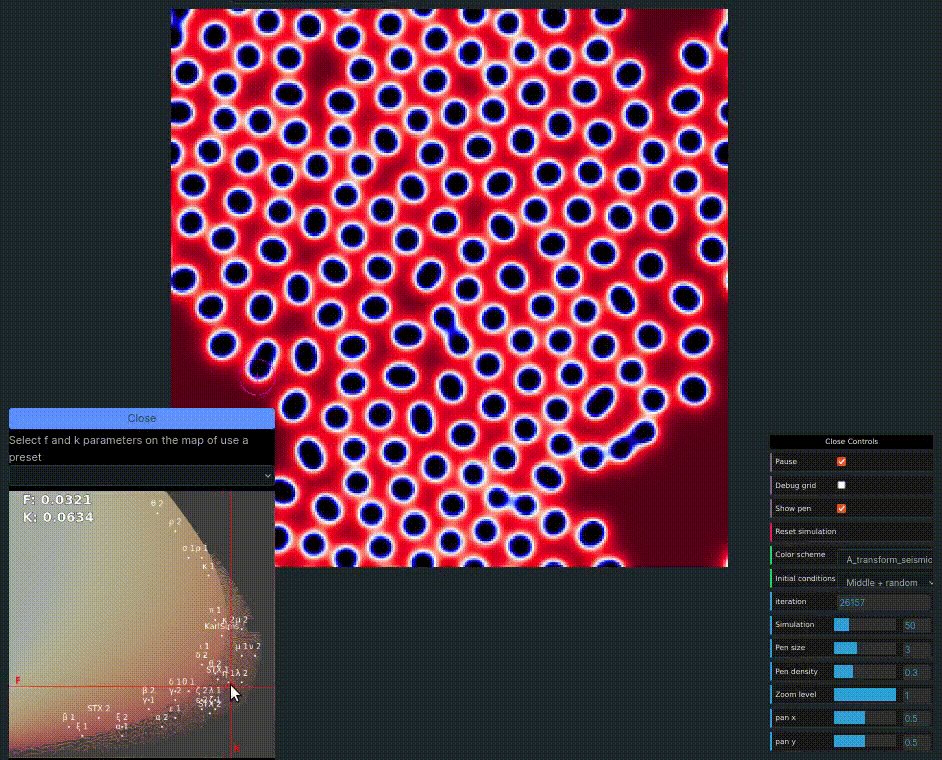
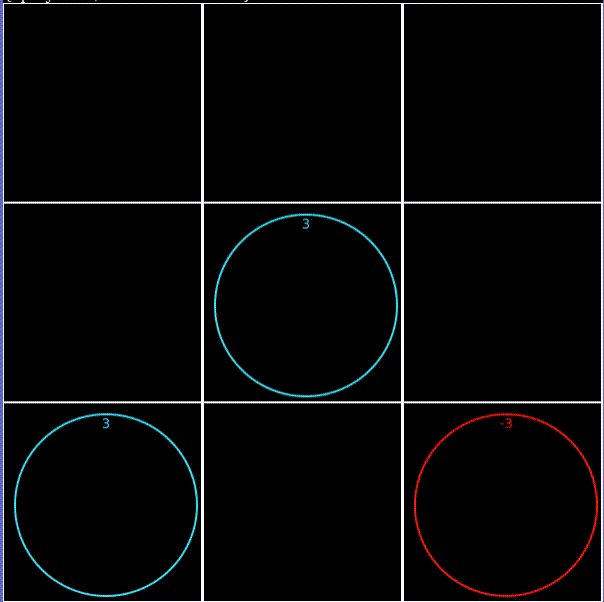
Gray-Scott model
An implementation of the Gray-Scott model for Reaction-diffusion systems implemented on the GPU with WebGL. This time I used the regl library to make my code easier to write and maintain. The page contains a writting explaining more in detail what these systems are and how I implemented this project.

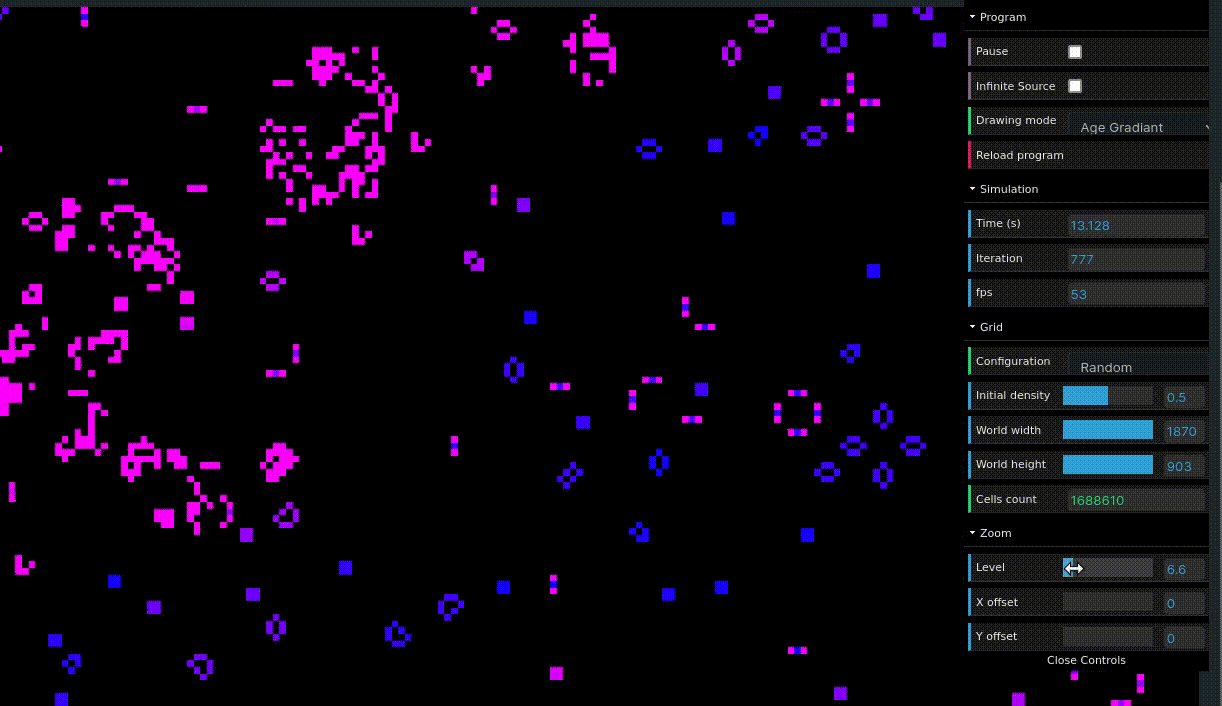
Game of Life (WebGL)
A game of life implementation running on the GPU thanks to WebGL. This one taught me how to use vanilla WebGL and was an introduction to GPGPU: The world is actually held by a 2d texture and is updated with a shader program. And another shader program is responsible for rendering the texture to the screen. This was the opportunity for me to discover that using WebGL is very clunky and that while it's a good learning experience it is a good idea to use a framework like regljs to simplify WebGL code.

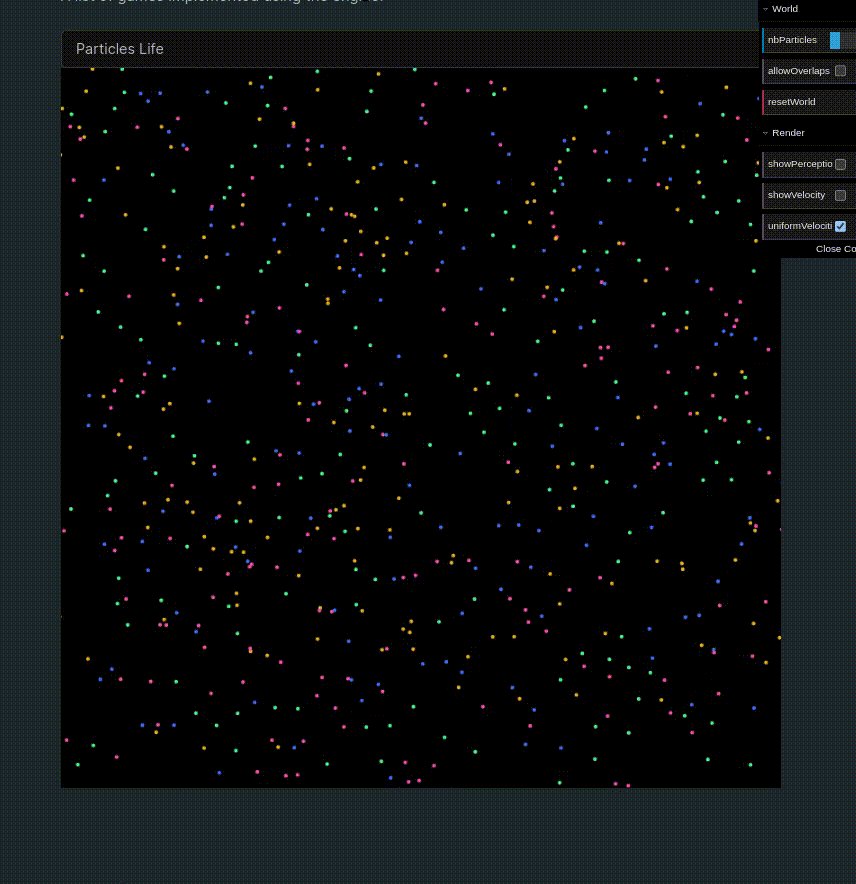
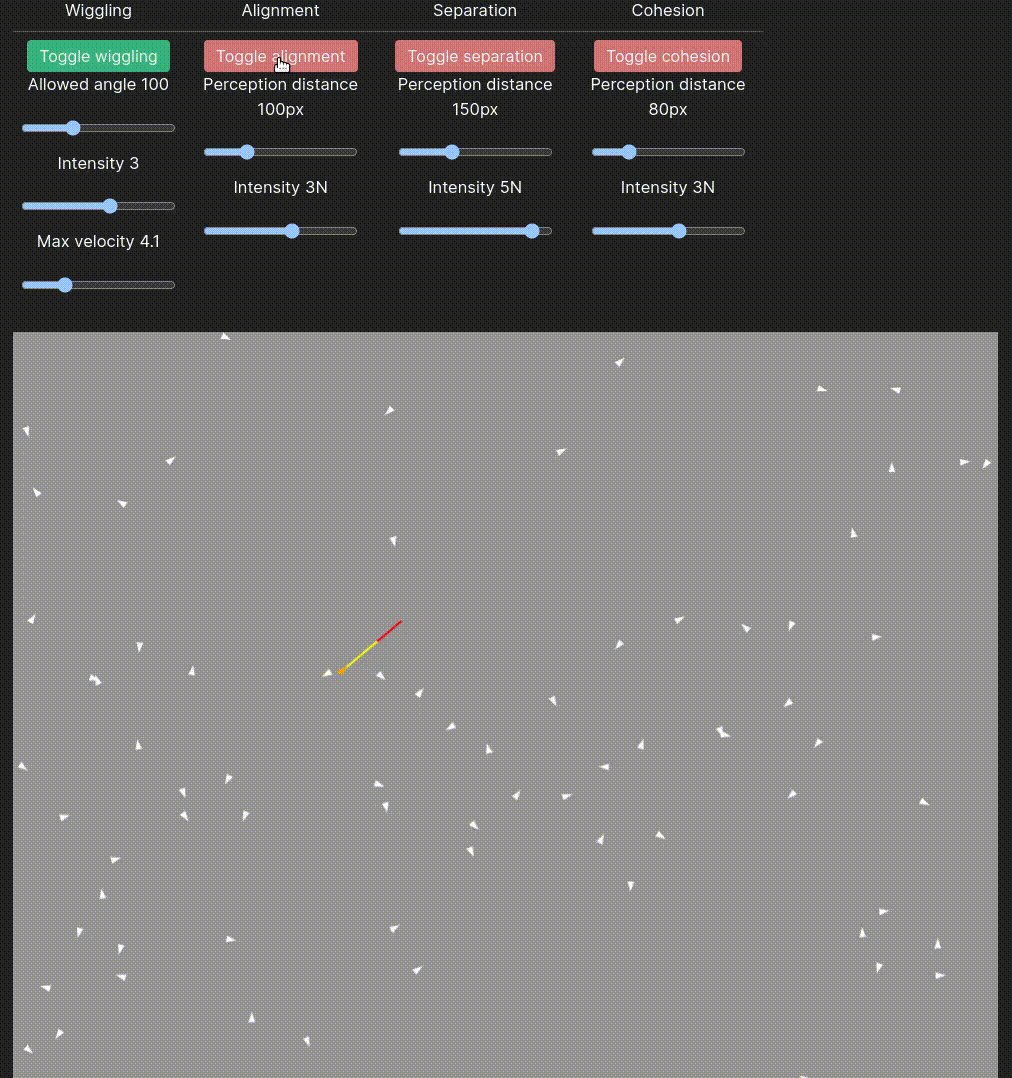
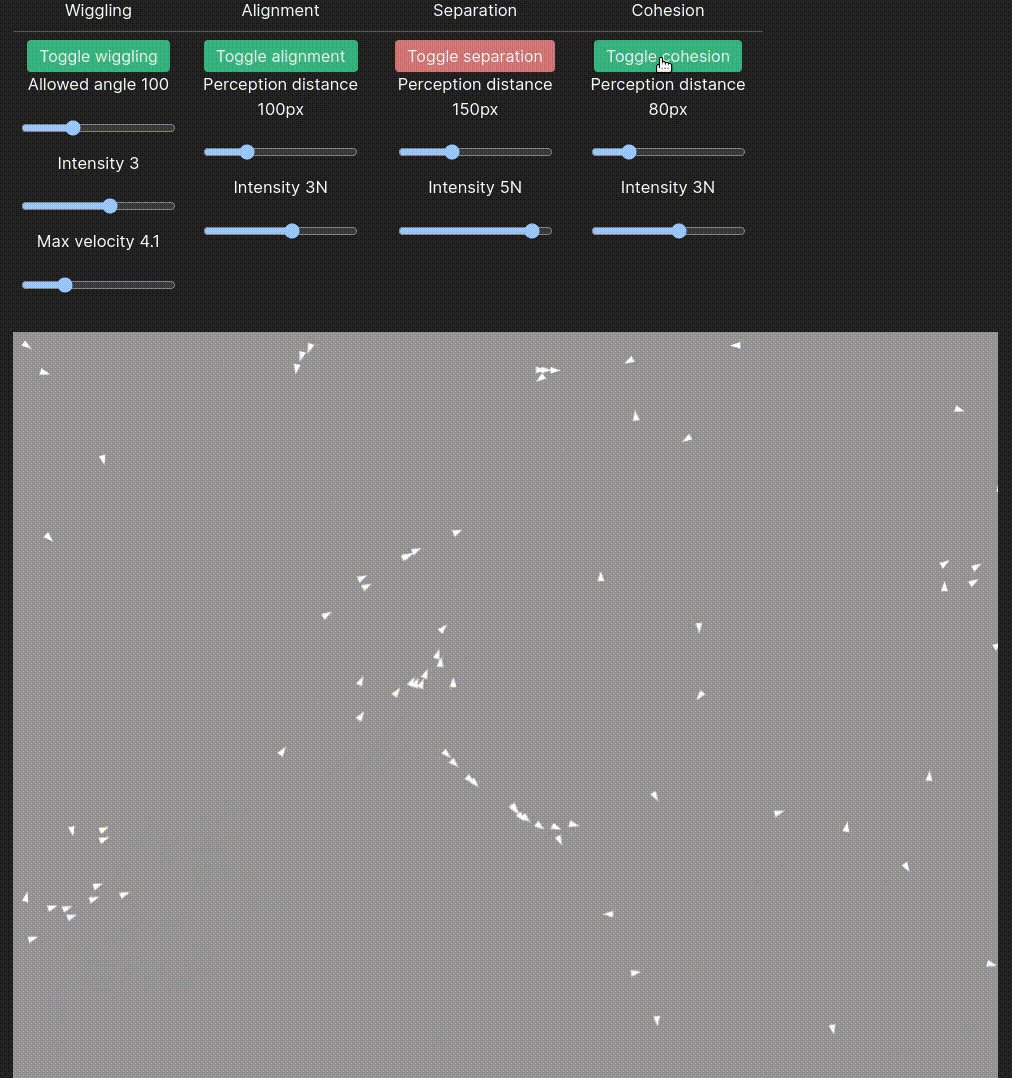
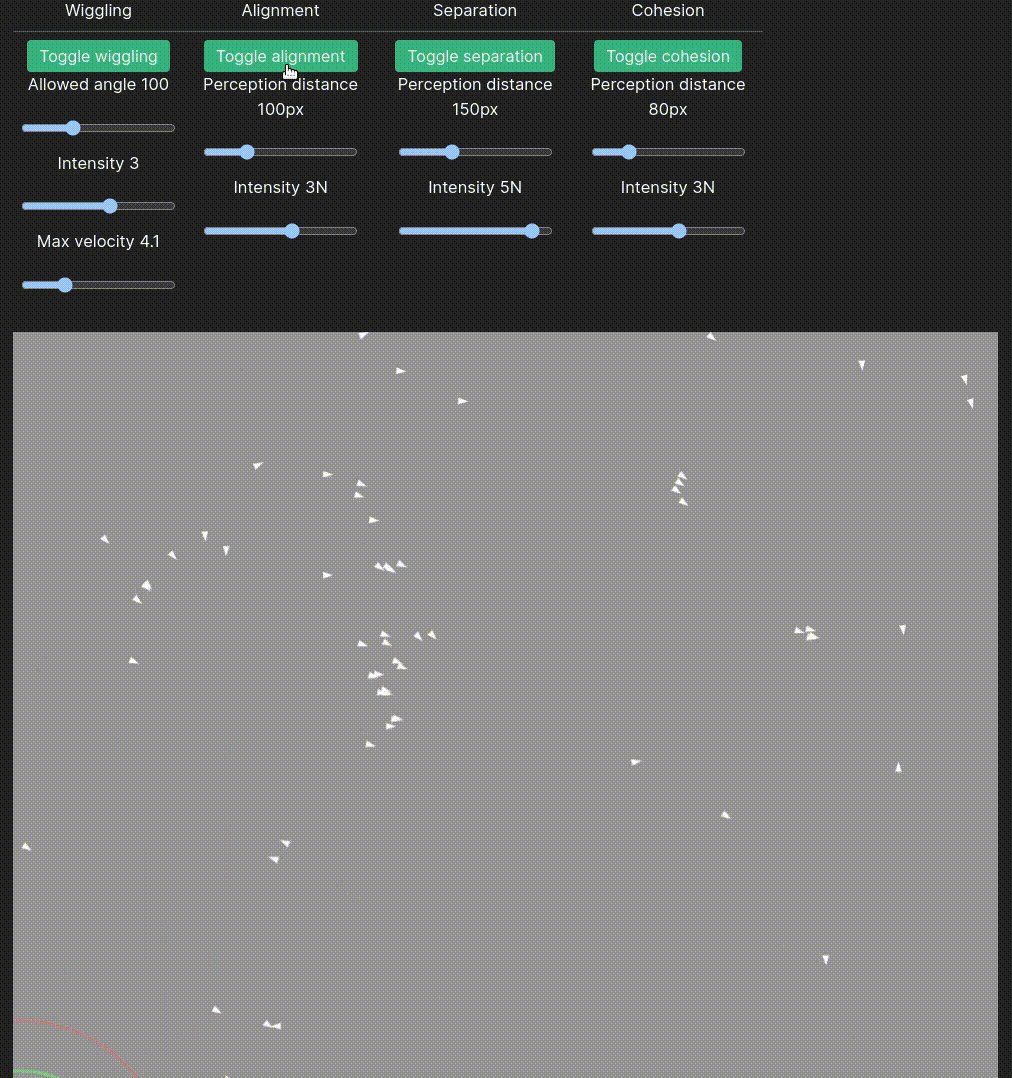
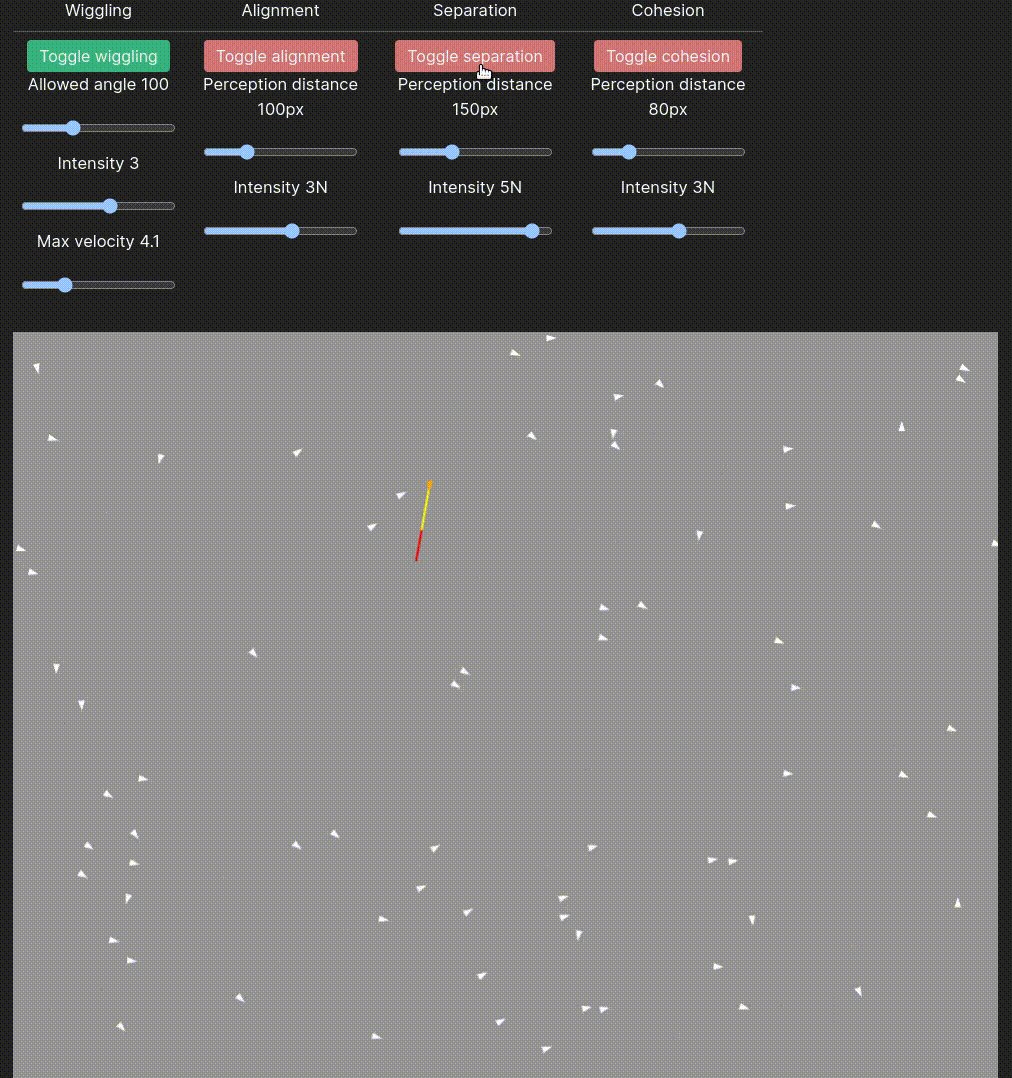
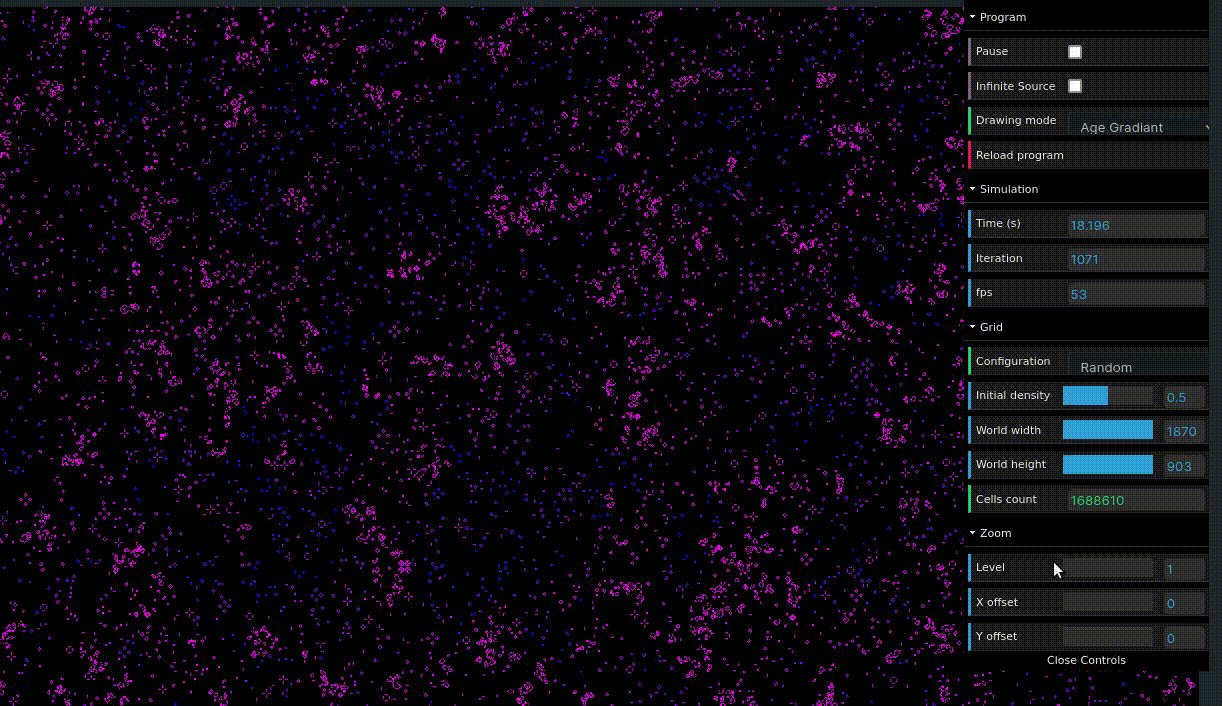
Particles Life
My attempt at recreating the the original particle life application https://particle-life.com/. The performances with p5.js were too limited so I used web workers to update the particles and I reimplemented the graphical display from scratch using the HTML Canvas API. The results are coherent but still too slow to be really interesting. This project prompted me to explore more in depth shader computing in my next projects.

Tic Tac Wow
Using tic tac toe variants as an excuse to experiment with more front-end development and with game theory. I implemented an online version of the game Gobblet Gobblers and various IA playing the game.

Assisteer
By far one of my most complete front-end projects. This is an assistant for the game Astroneer allowing the user to plan their production with graph, power and storage analysis and resource trading. The app also includes an encyclopedia of the game items. I didn't finish it completely because the game started bugging on me and that severly impacted my motivation to work on the tool but it was a huge learning experience, especially regarding the framework Svelte.

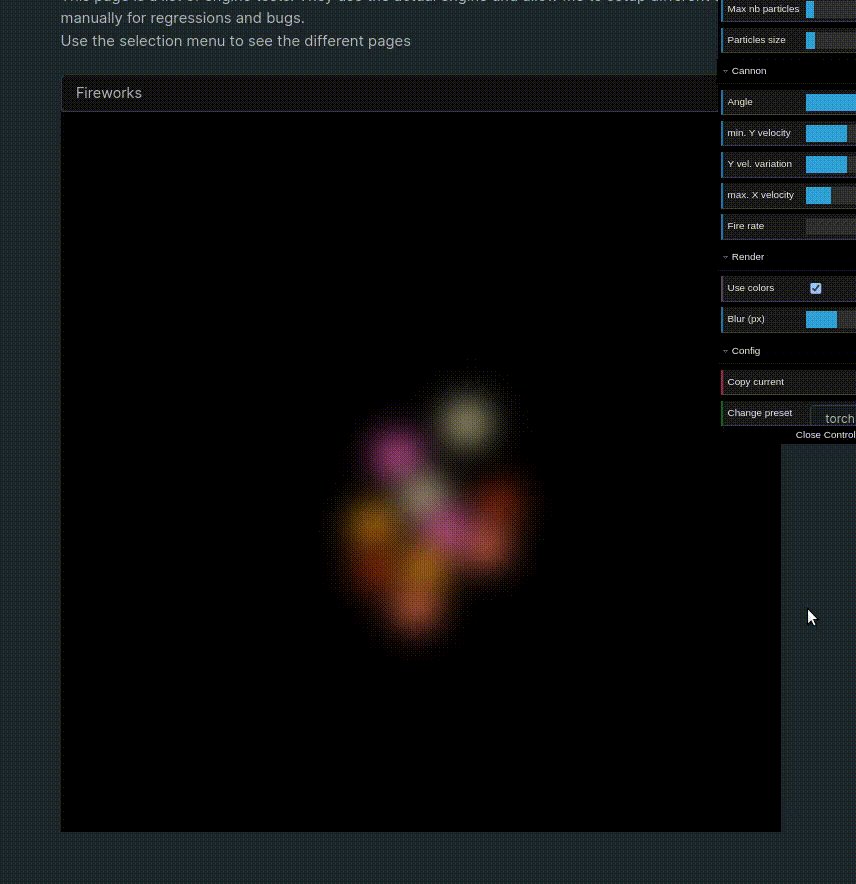
Graphical frameworks benchmark
A quick and dirty playgroud experimenting with particules simulation with different frameworks (P5, P5+webgl, Konva, TwoJS) and an attempt at using webasm. Conclusion: I haven't reached better performances than with the good ol' P5 framework and I'm too lazy to work with webasm for now.

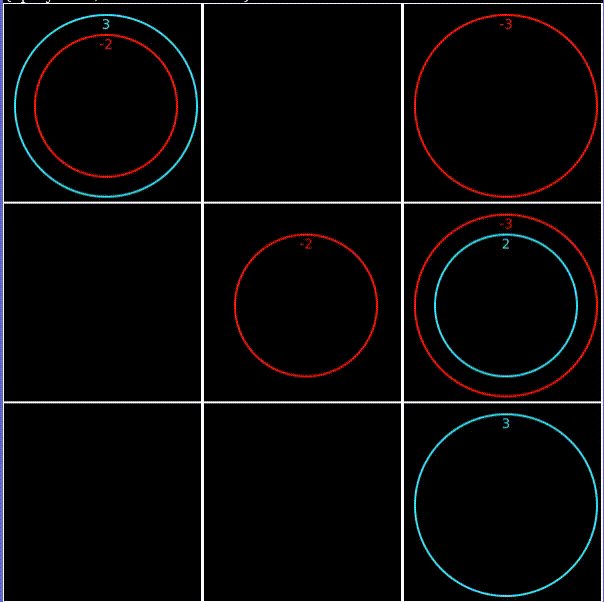
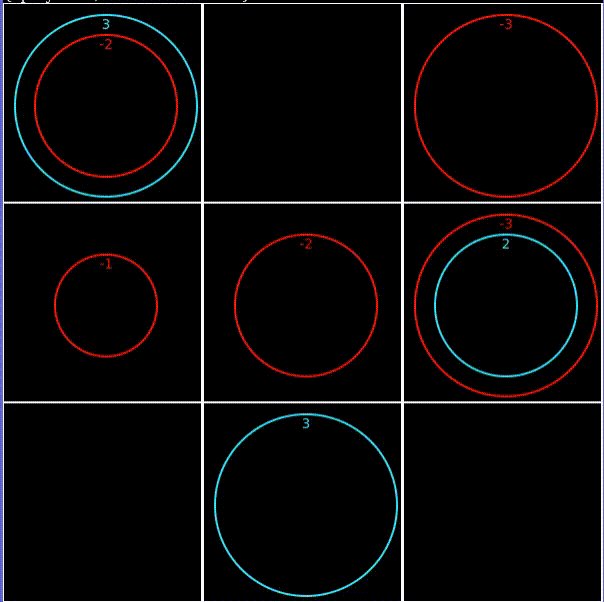
Circular automata
A 2D circular automaton project where several parameters like the rule, the size of the grid and the color can be changed randomly. The twist is that the automata is represented in a circle rather than in a rectangle as it is usually the case.

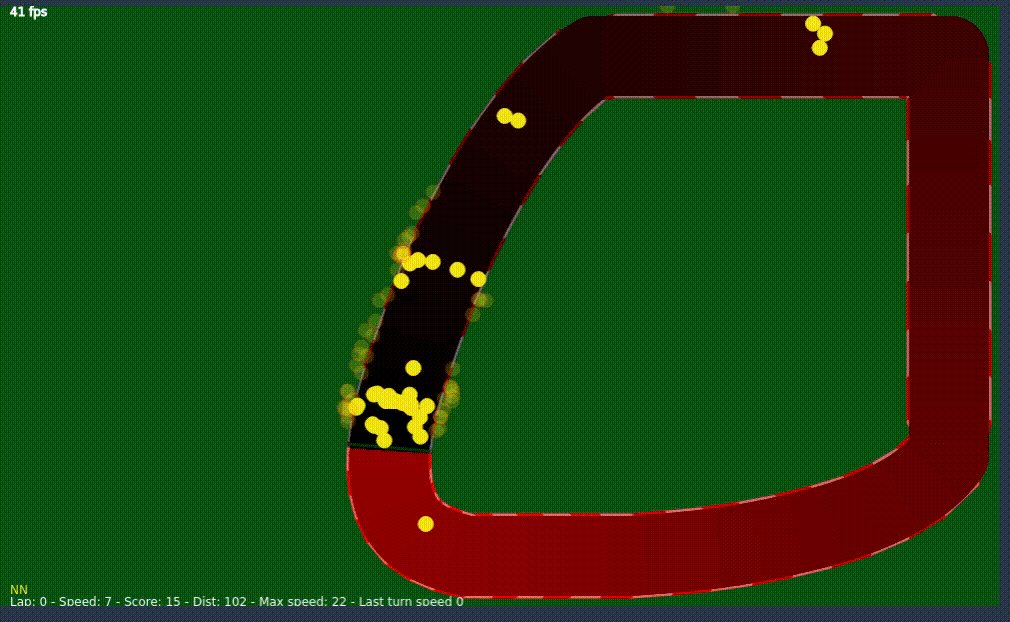
Procedural race
Another attempt at a procedurally generated racetrack with autonomous cars learning how to drive on it

NWotD
Nasa Wallpaper of the Day. This is a script I made which automatically download Nasa's Astronomy Picture of the Day and sets it as my desktop wallpaper and my zoom virtual background. As if I wasn't already talking enough about space exploration to my teammates!

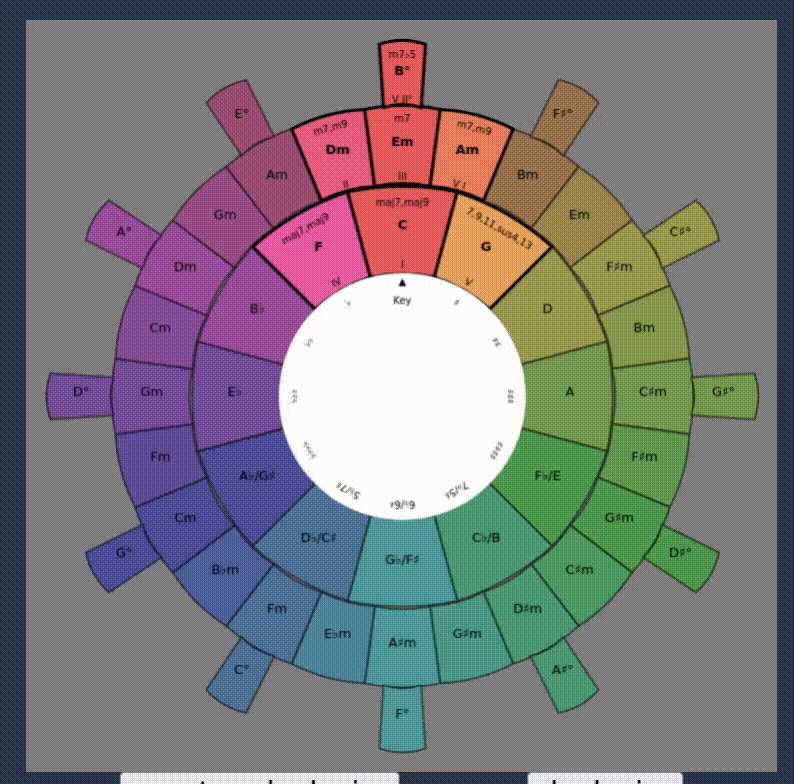
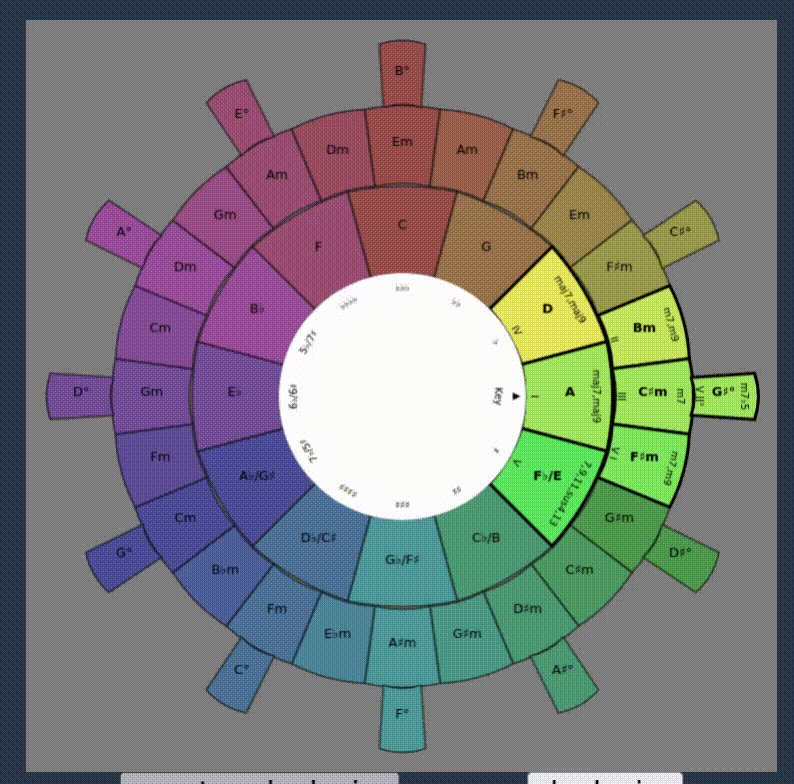
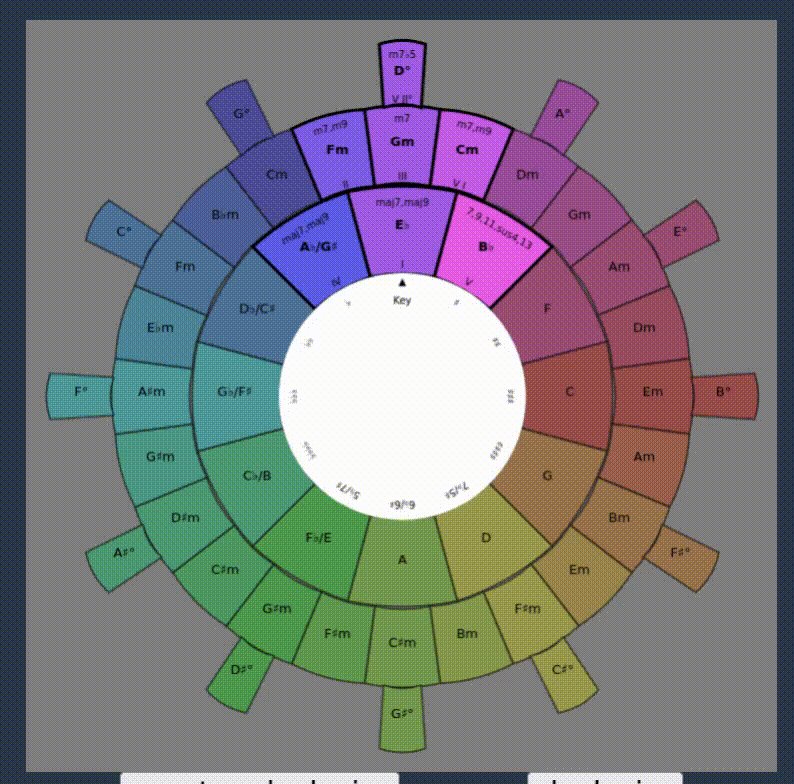
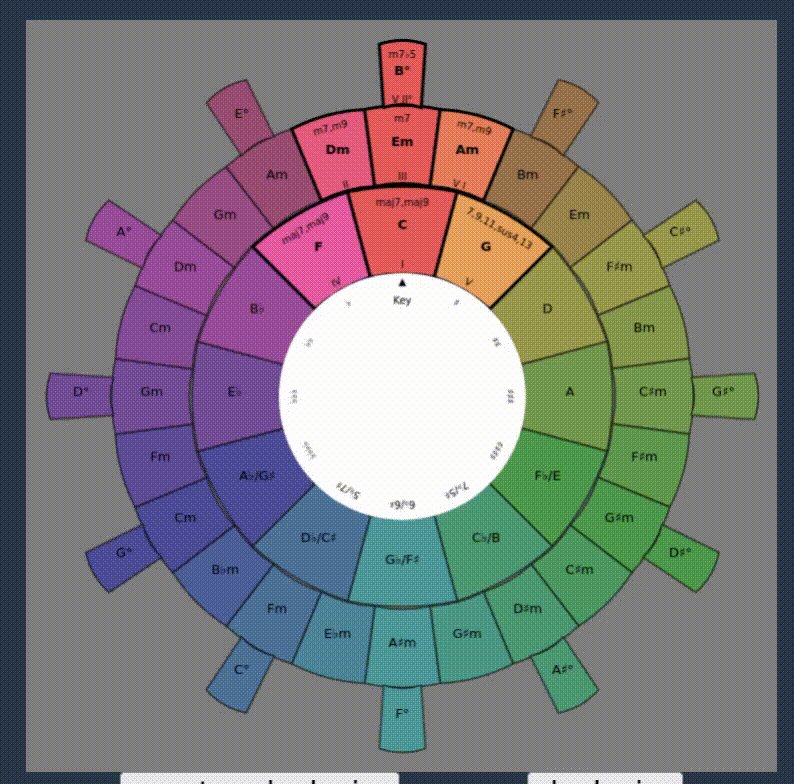
The Chord Wheel
Inspired by Jim Fleser's book The Chord Wheel, this is an online implementation of his paper tool. It is used to identify major scales and their chords. In the future I want to recreate it with a wheel for the minor scales and one for the Ring of Fifths.

Noisy balls 🔊
I wanted to create a new musical instrument, so this is a bunch of balls trapped in a circle which produce different notes based on where they hit the circle. This was a great opportunity to play with p5.js sounds capabilities.

Langton's ant
My first experimentation with the Pixijs framework. This is an implementation of the well known Langton's Ant cellular automata invented in 1986. I also added a twist to fill the different groups of dead cells with different colors.

Points & Lines
This is a quick recreation of an animation I saw on this blog. Nothing fancy just a bunch of moving points connected to their closest neighbors.

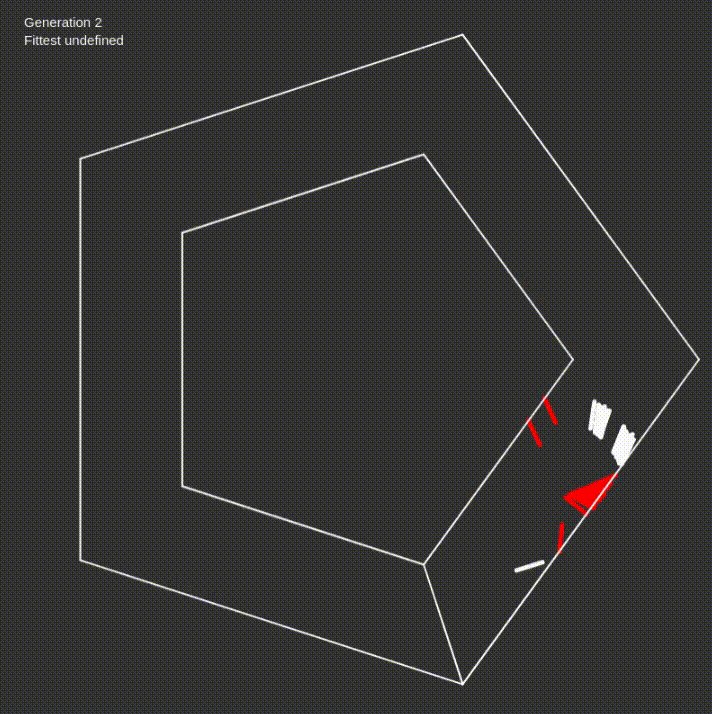
Procedural race track generation
An incomplete project where I generated some race tracks procedurally and used machine learning algorithm to teach cars to drive on these tracks.

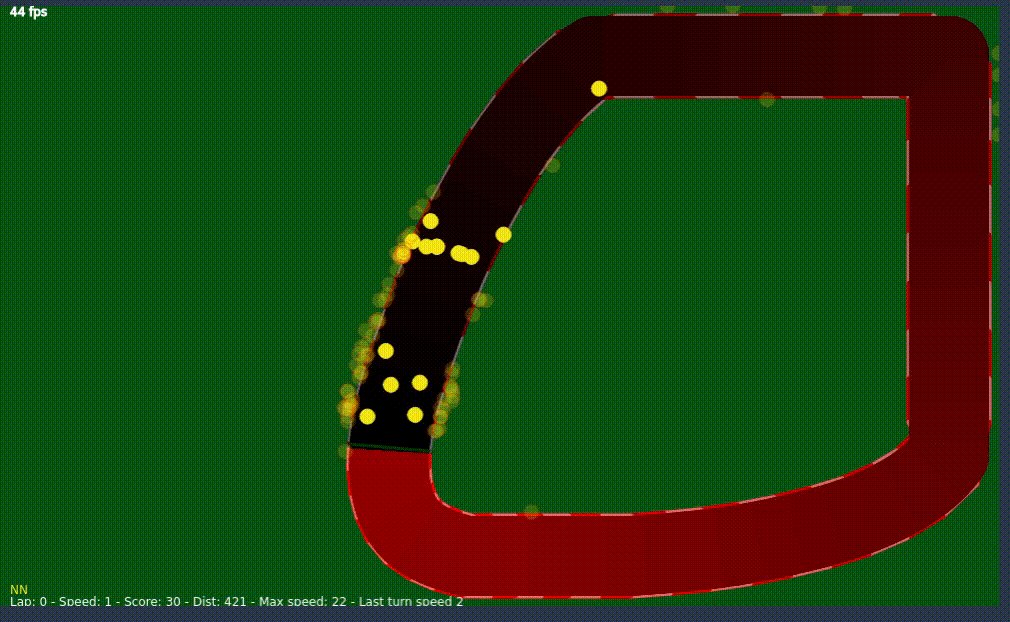
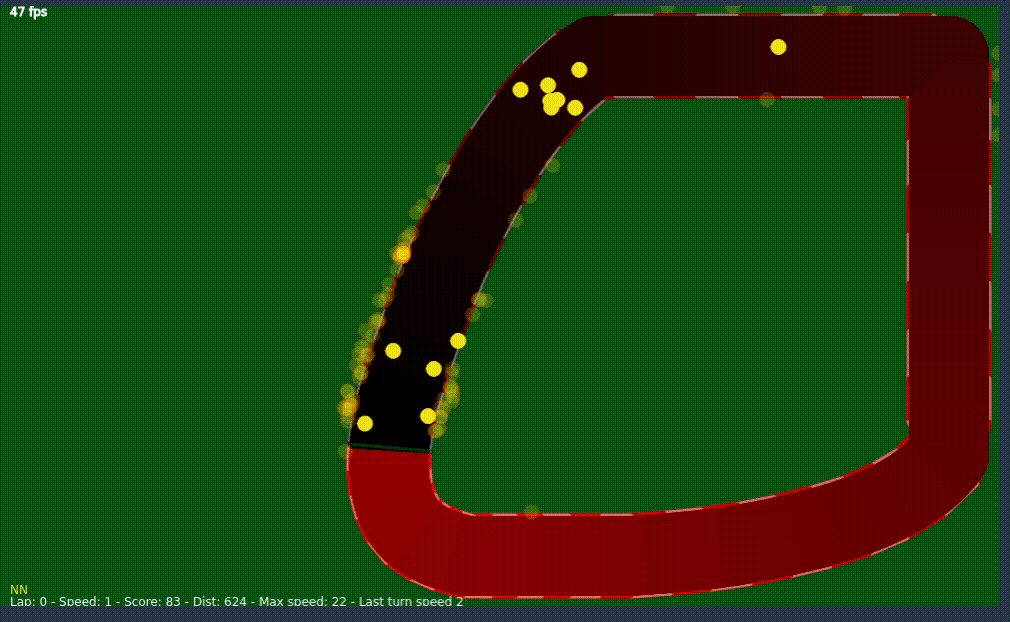
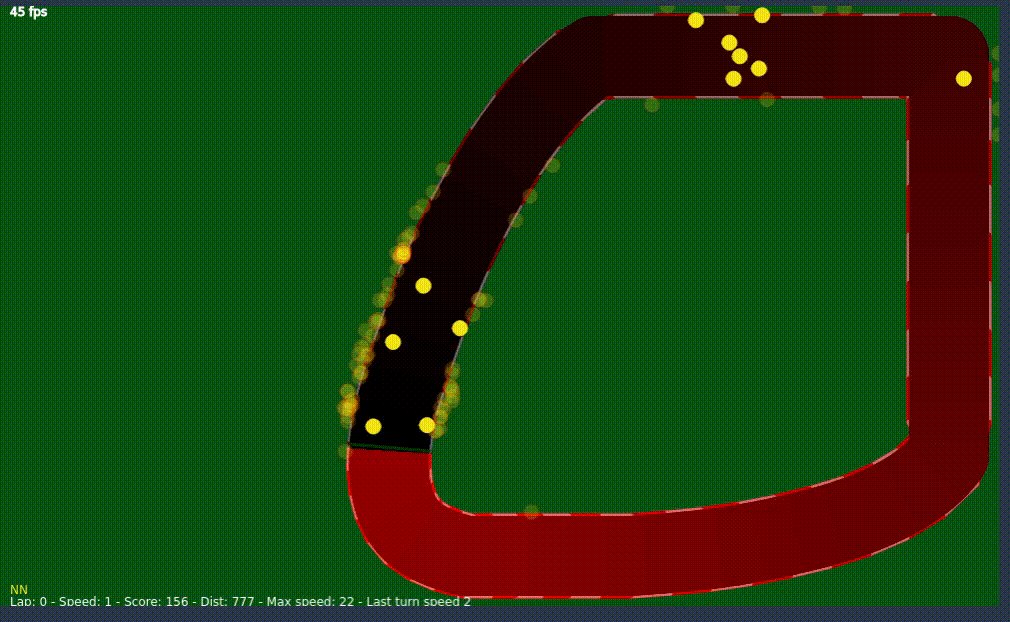
AI plays trackmania
I wanted to create an AI playing simple tracks in Trackmania United Nation Forever. As there is no API I went with a rust application which screenshots the game, check some pixels in the bottom right corner to parse the current speed and which presses some keys on the keyboard to control the car. For now the bot is able to maintain the car at a given speed by pressing and releasing the up arrow key. The next step is to do some ray tracing to detect the borders of the track.

Sandpiles - 2
An experiment with Abelian sandpiles. This was pretty quick to implement but I then realized that they are not as interesting as I would have expected.

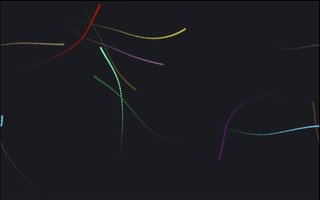
Color worms
A very small project with trails of color moving randomly on the screen and avoiding each other. I didn't take time to make it as beautiful as I originally expected.

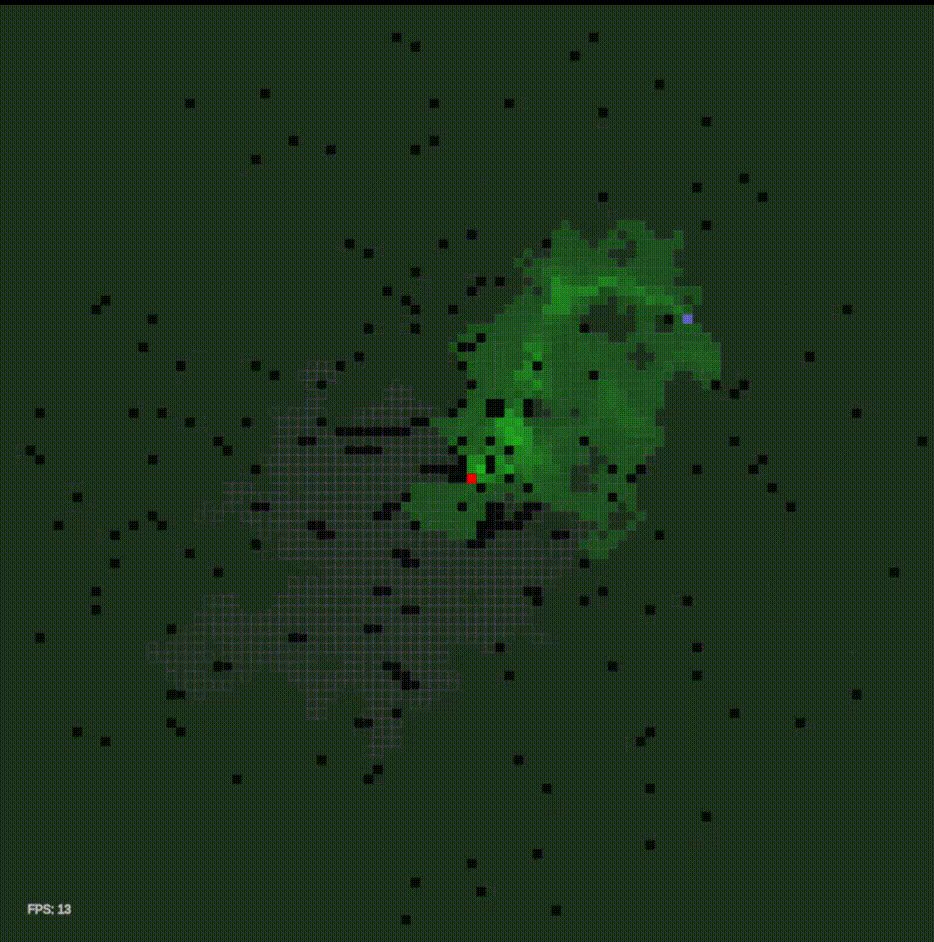
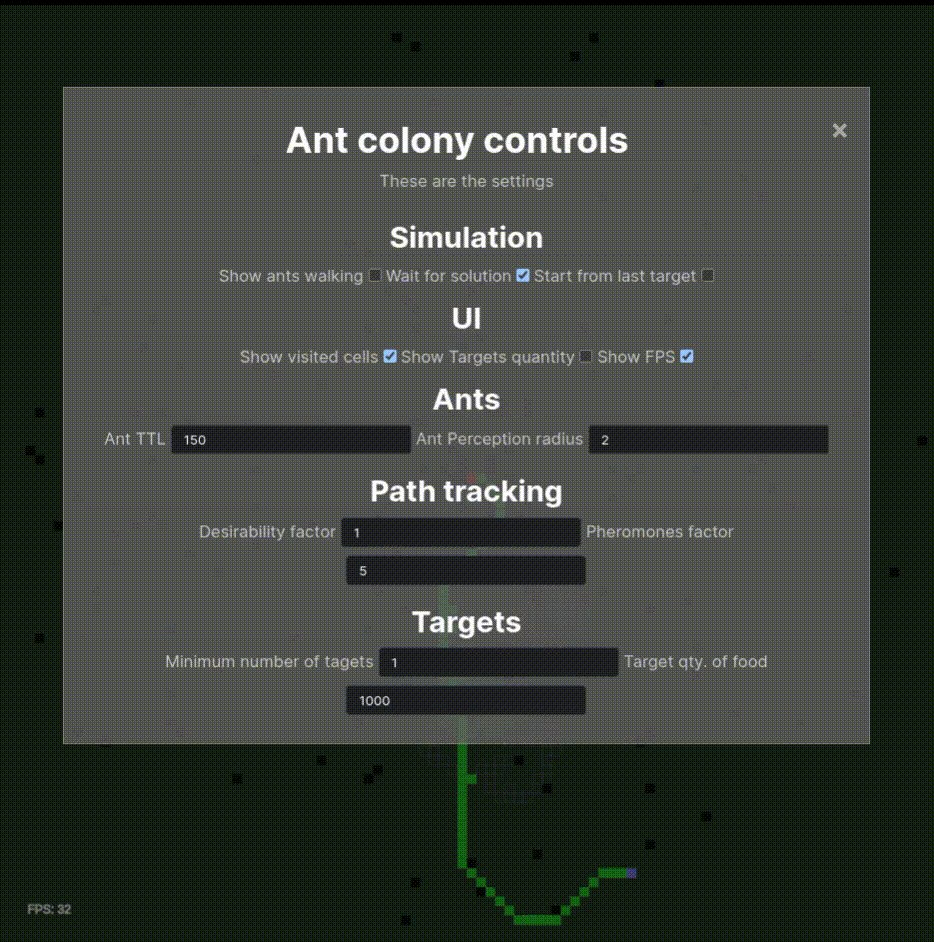
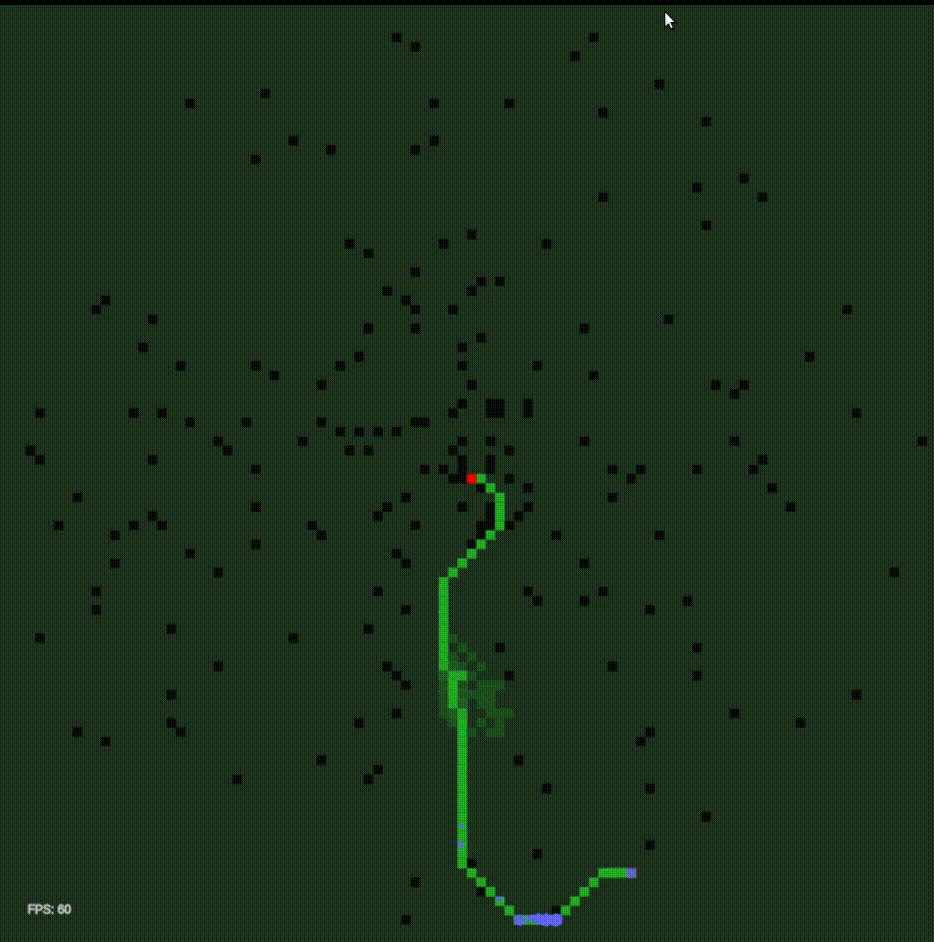
Ants colony v2
My second attempt at simulating a colony of ants. This is not completely finished as I need to fix a bug where the ants get stuck in infinite lines

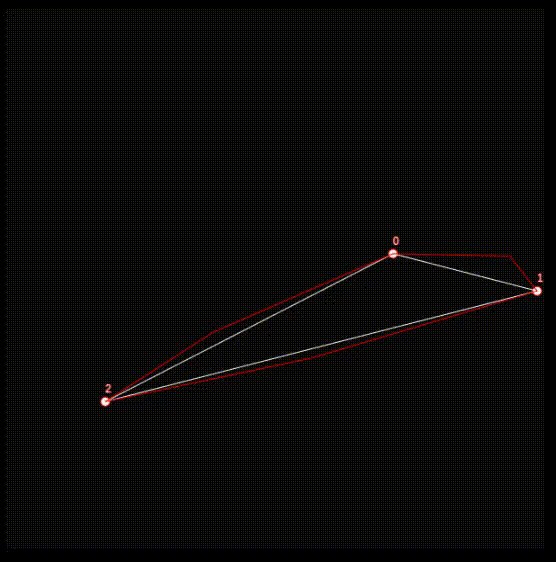
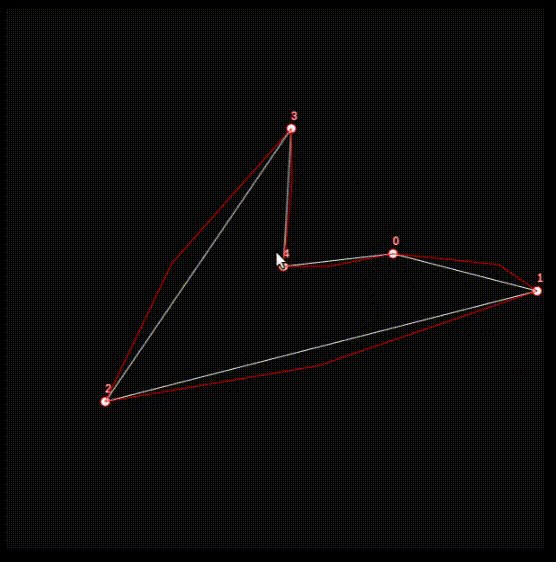
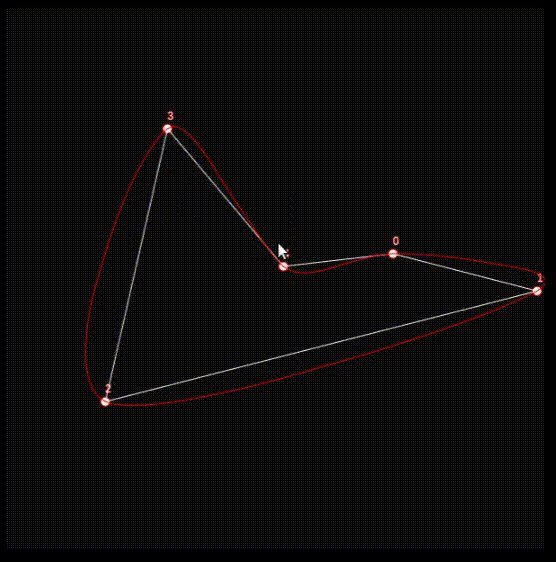
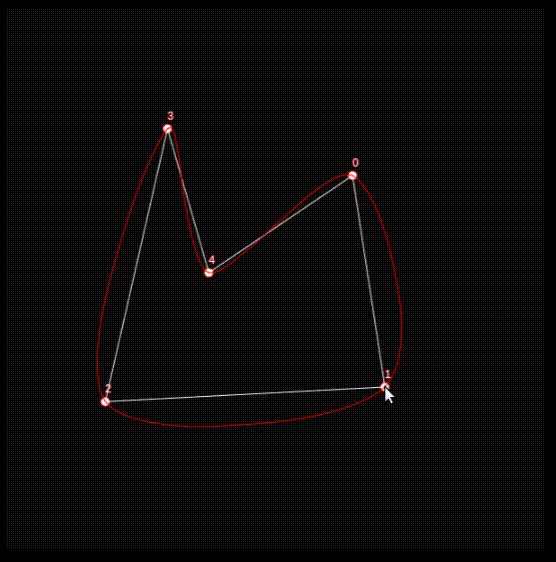
Bezier experiment
Generate a smooth path between a set of points using Bezier curves. This is an exploration before digging into a racetrack generation project.

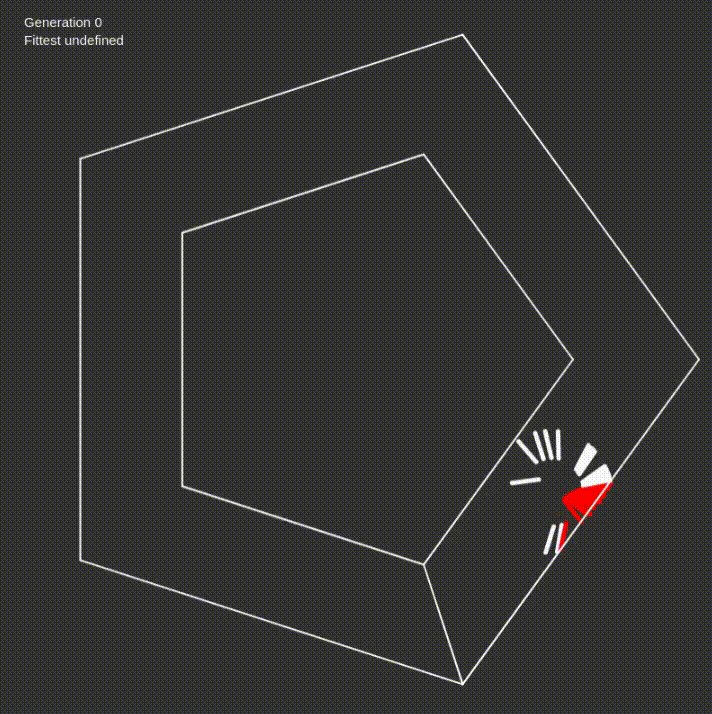
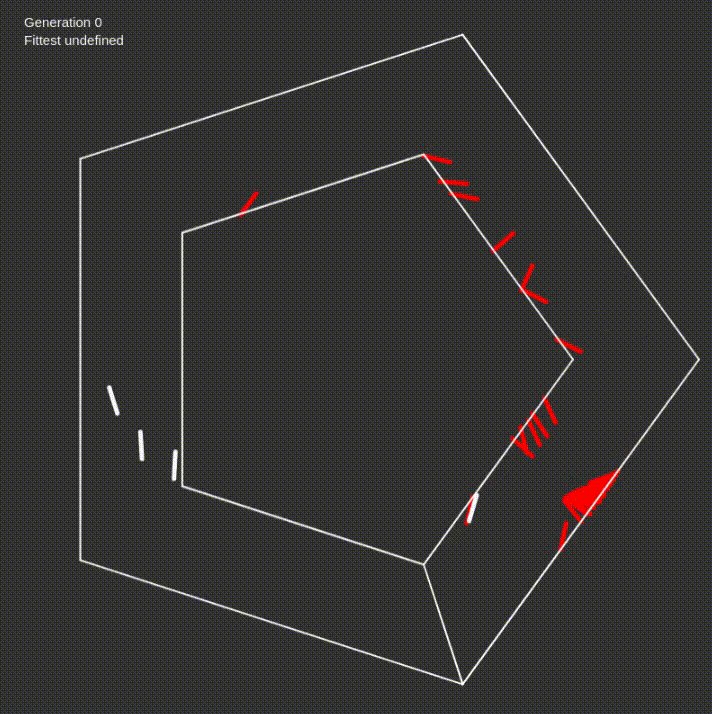
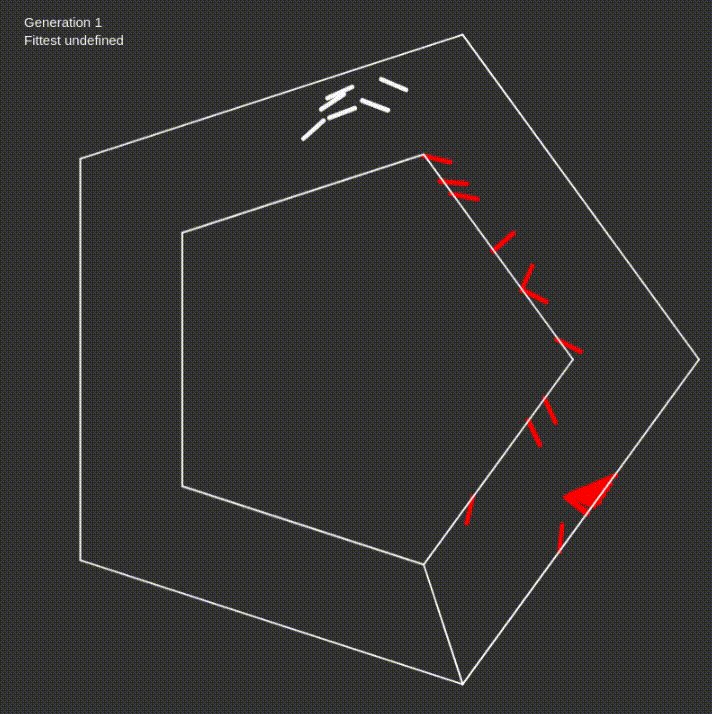
Genetic cars
Another genetic algorithm experiment, this time trying to control some cars on a racetrack. It would need a better track generation to have more situations to learn from, this is what inspired me the "Bezier experiement" project.

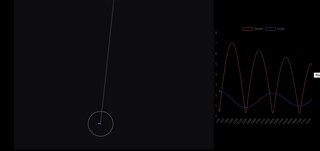
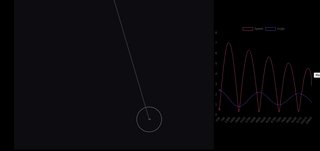
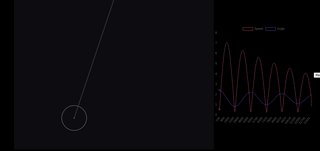
Pendulum and graphs
A short experiment with matter.js and chart.js to create a pendulum simulation and graph the movement.

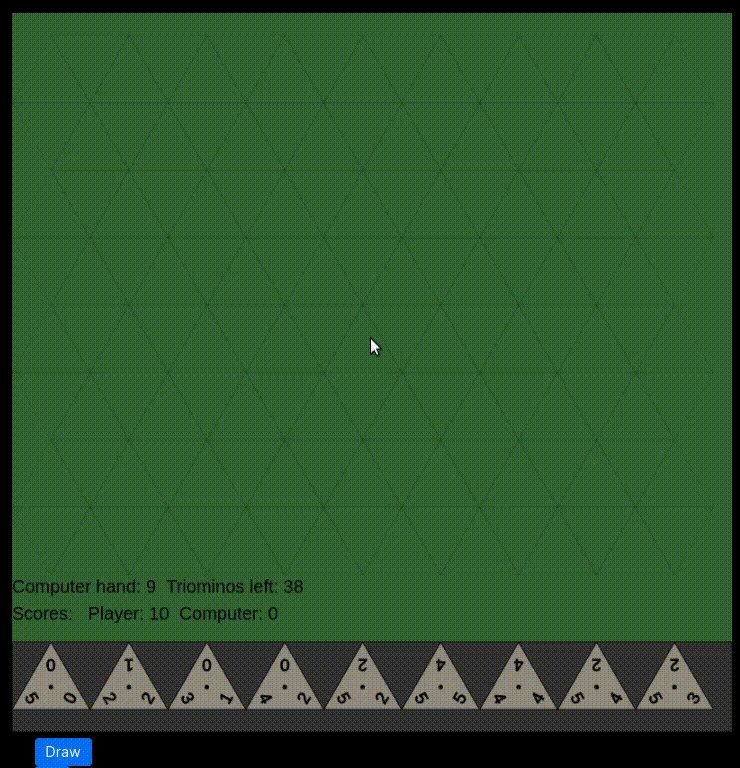
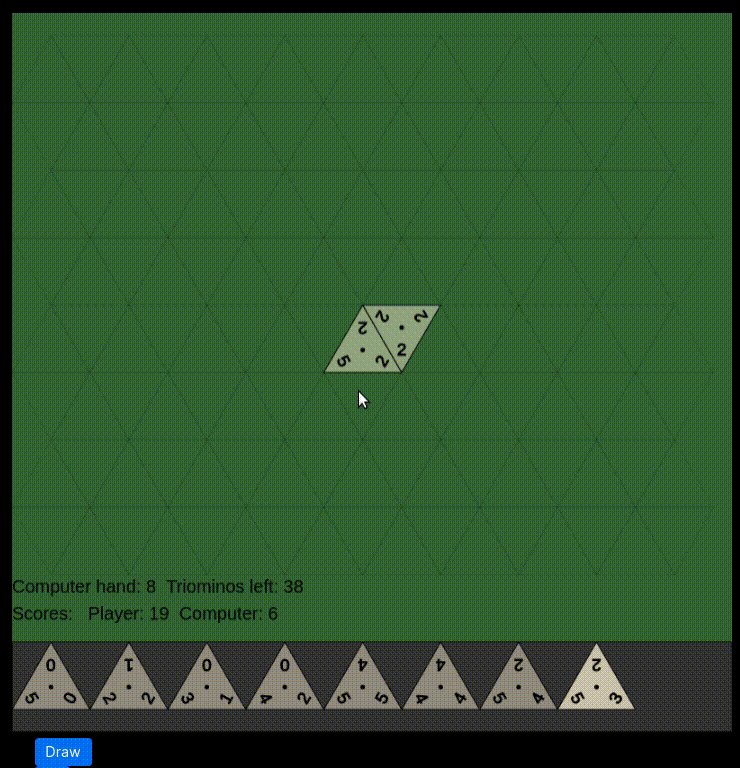
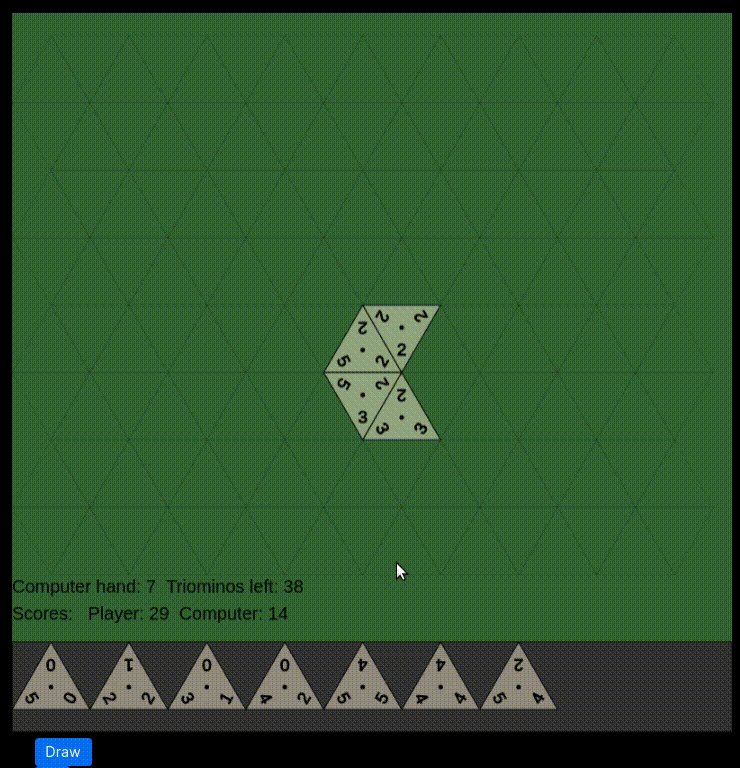
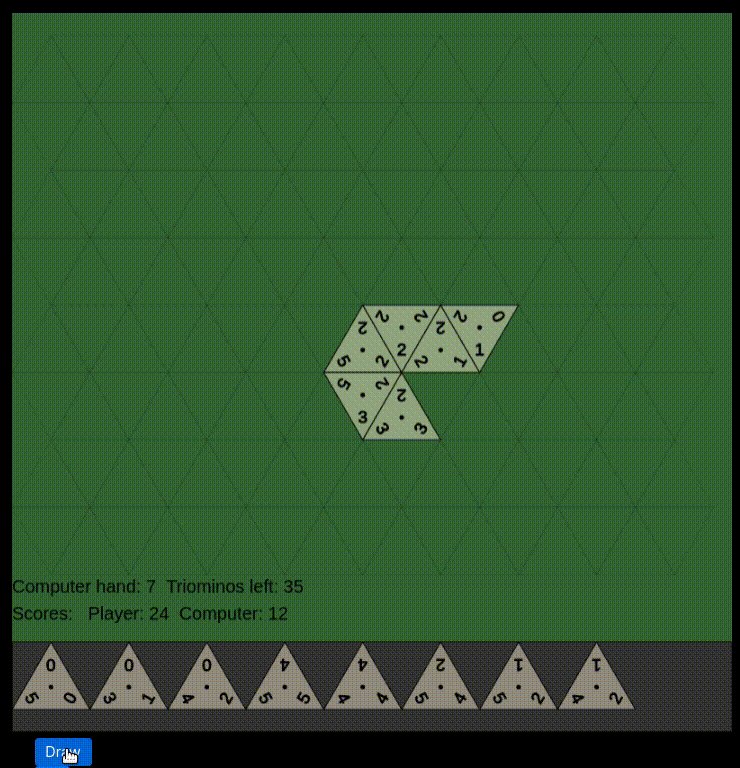
Triomaster
My implementation of the triomono game with a not very efficient AI opponent.

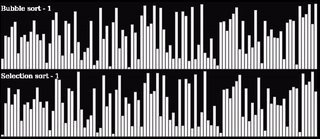
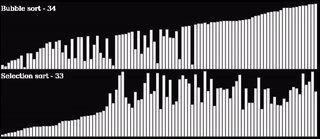
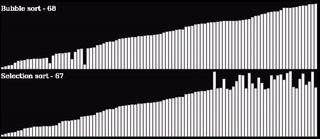
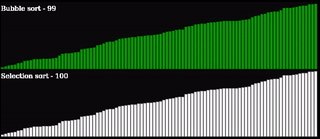
Sorting algorithms
A visual representation of some sorting algorithms which became boring before I implemented all the algorithms I had in mind.

Ants colony
My first attempt at simulating an Ant colony. They go out of the anthill, look for food and use pheromones to get back home and form efficient paths.

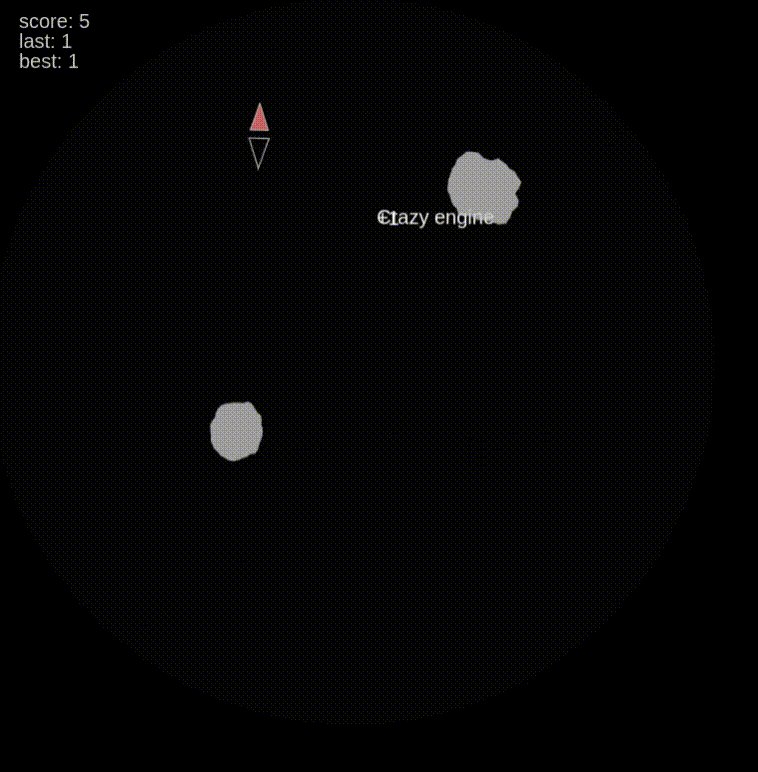
Asteroids 🔊
My implementation of the famous video game from the 80's Asteroids with my own sound effects as a bonus.

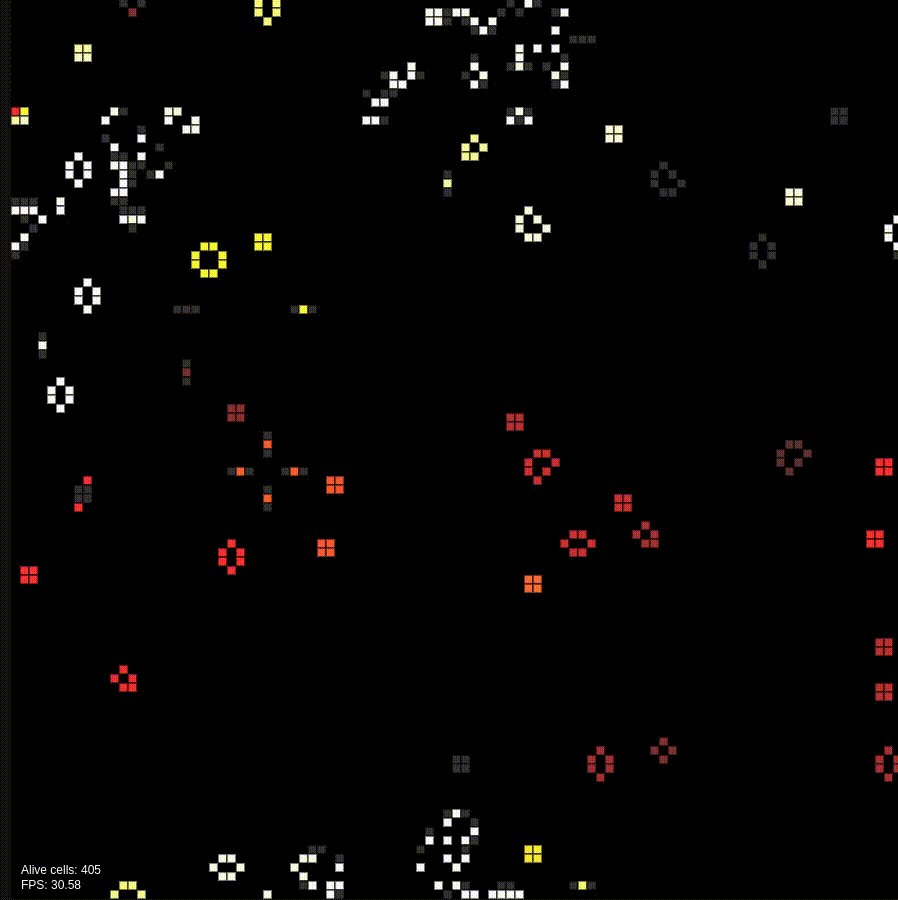
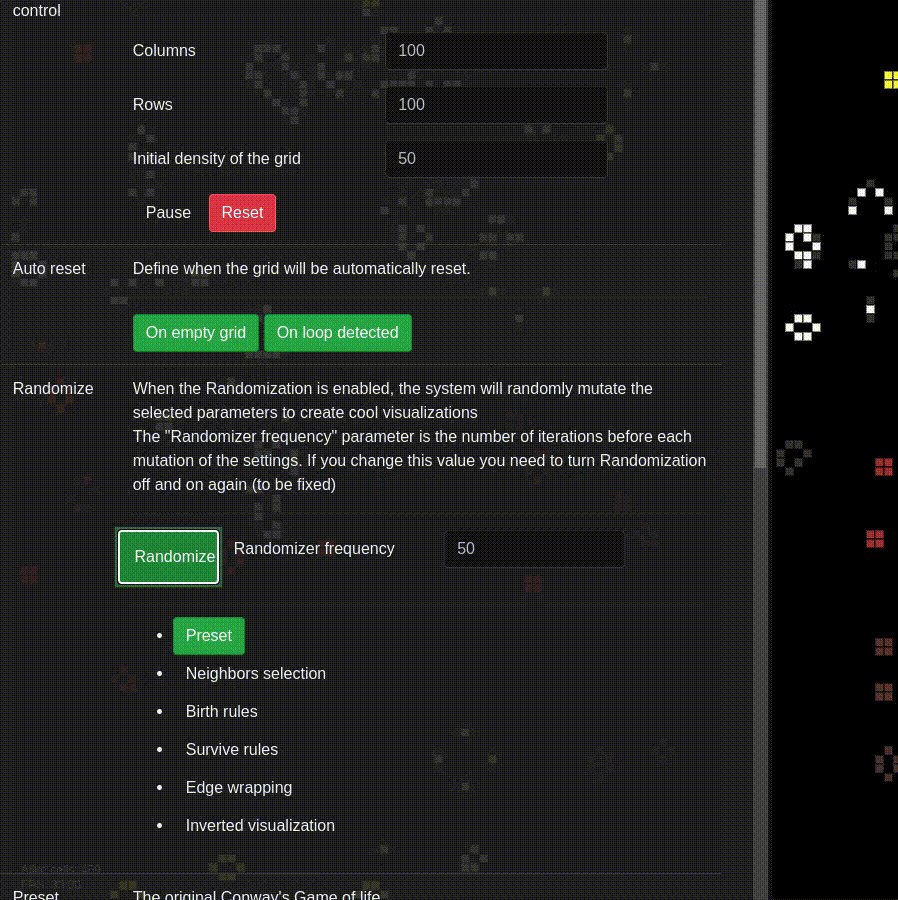
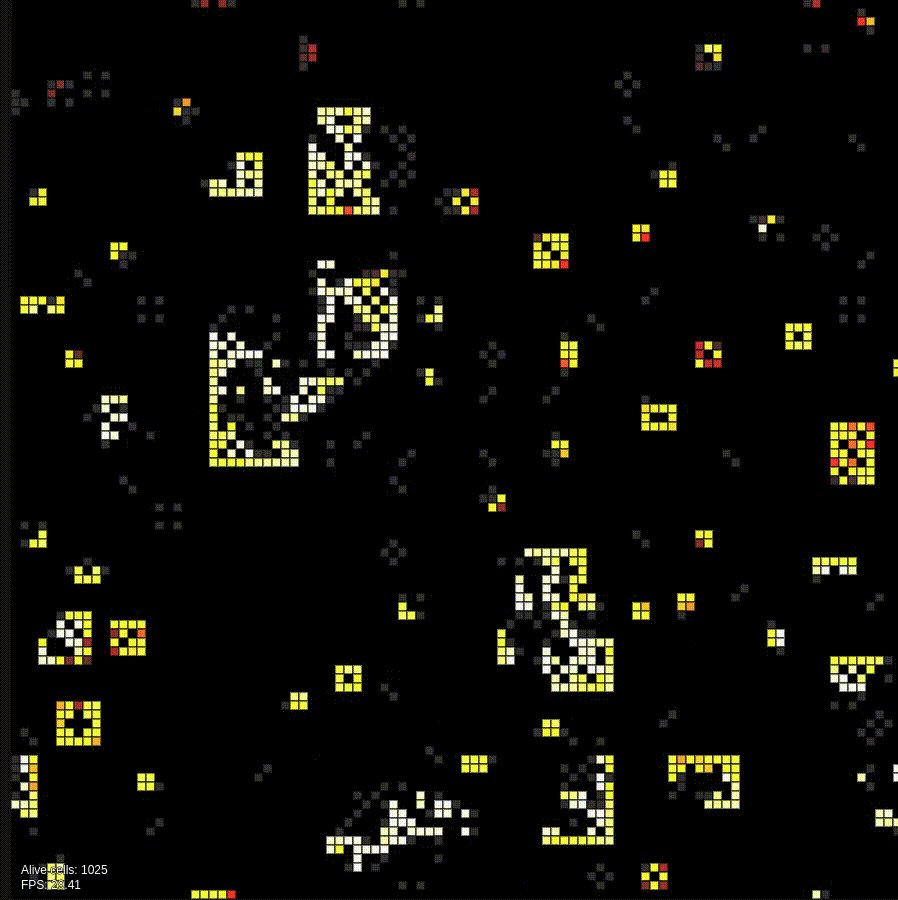
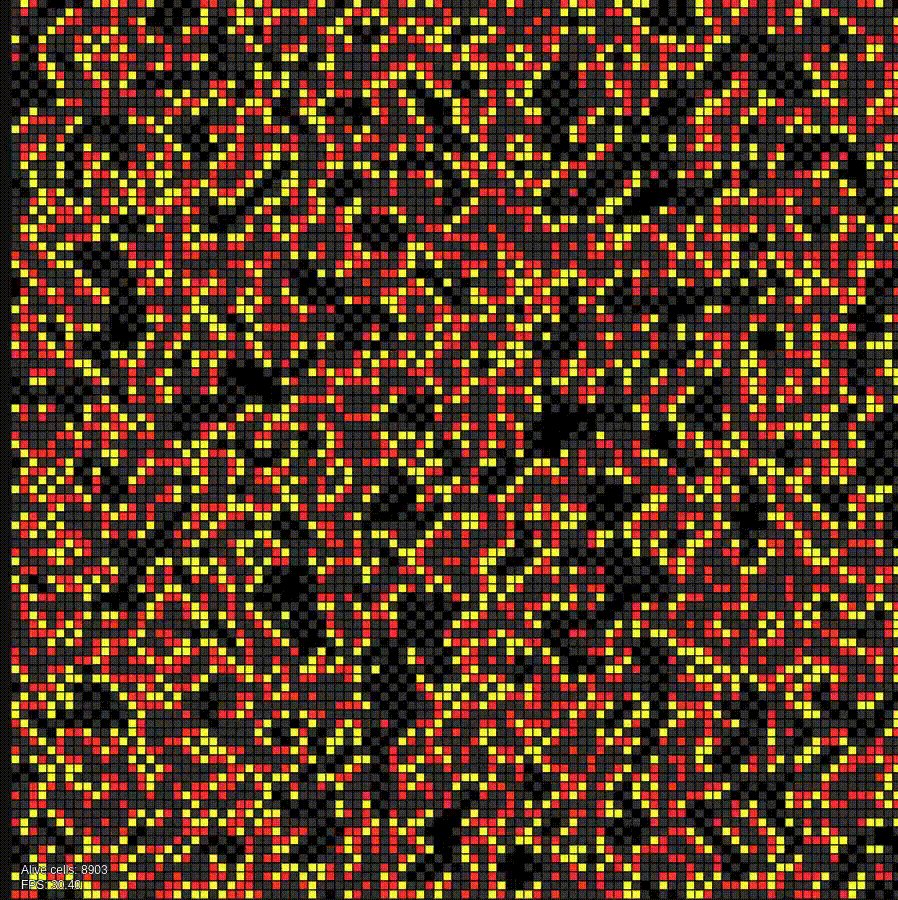
Cellular automaton
A cellular automaton framework in the browser: Test different neighboring rules and survival conditions to recreate the Game of Life or discover new automaton.

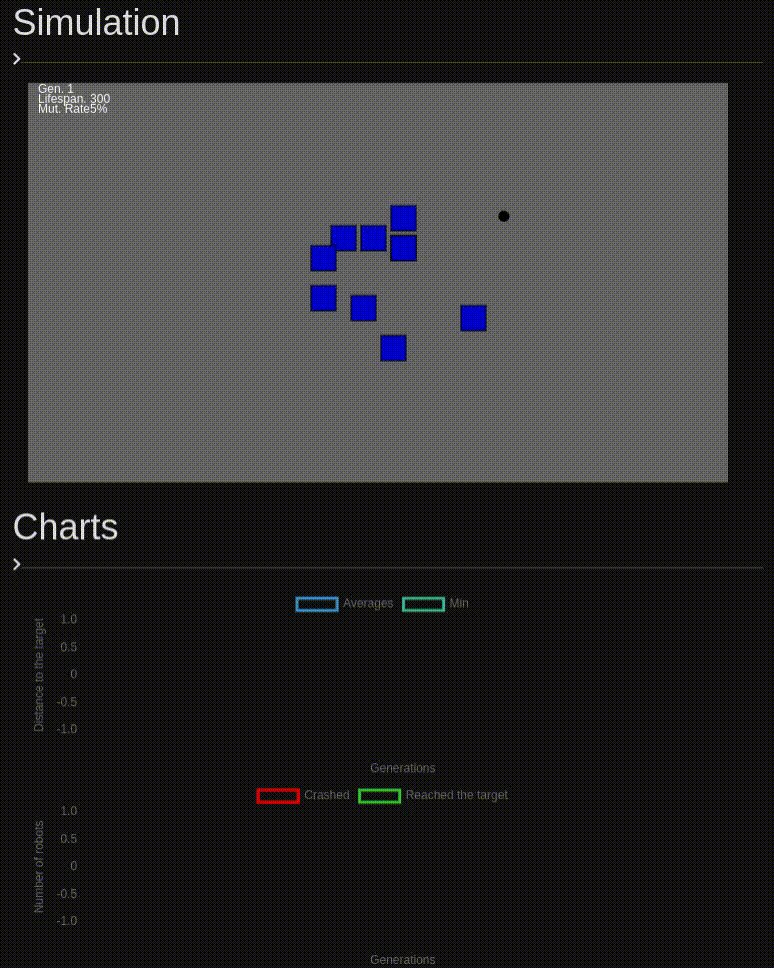
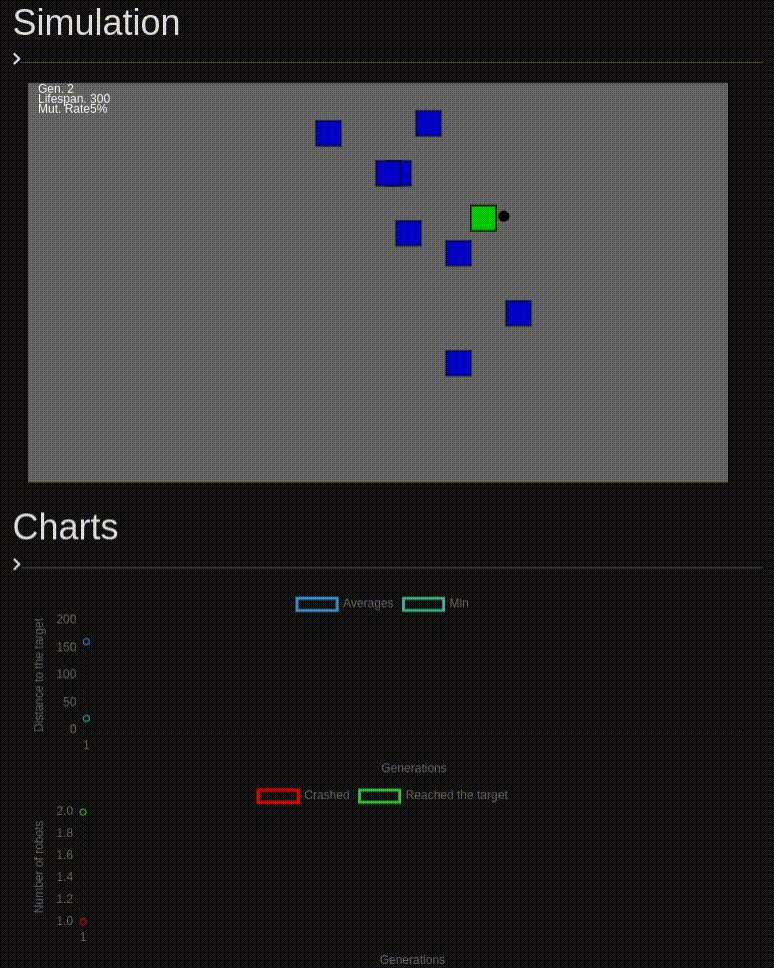
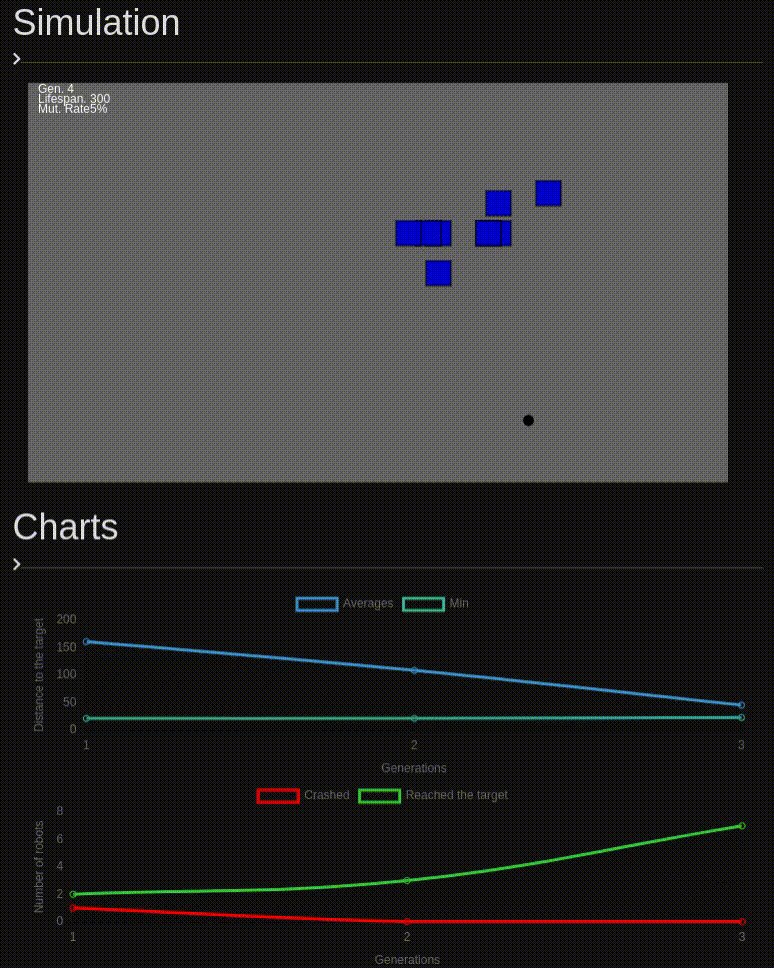
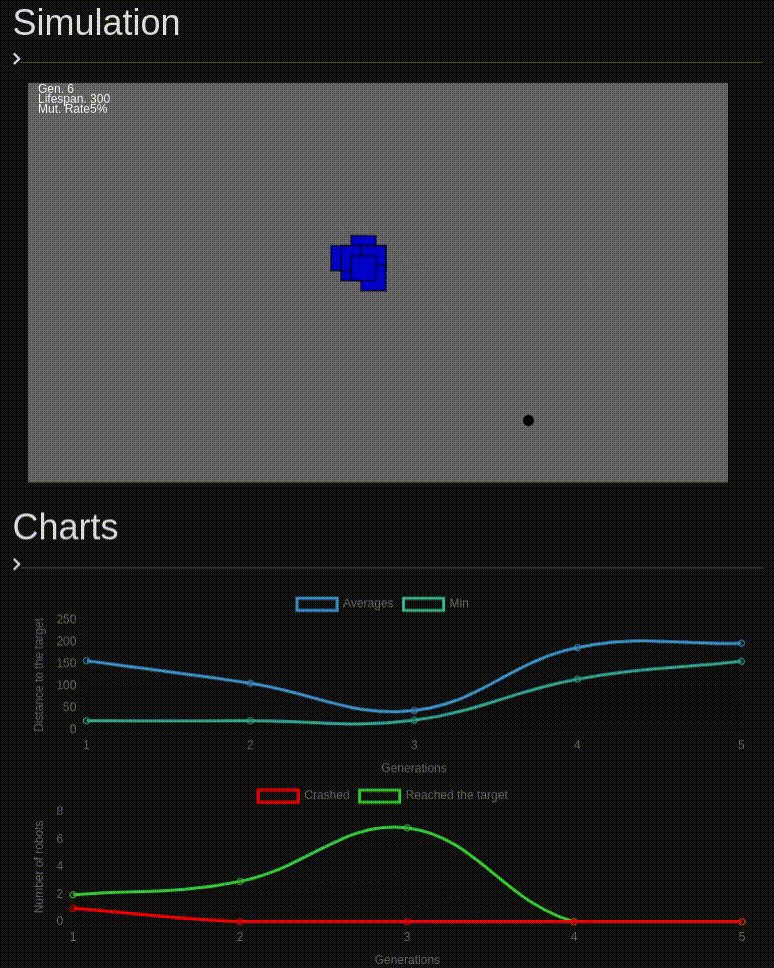
Genetic robots
My first attempt at using genetic algorithms. Trying to teach a flock of Roombas to reach a target.

Project Euler
My solution to some of the problems of the project euler. For sure one day I'll finish them all!

markov-reddit
Read the title of the posts in a subreddit and plug this data in a markov chain algorithm to generate new titles.

Slack Karma
A slack integration which counts the reactions on each messages in a channel and give a positive score to each user.

Stackexchange watcher
When I was a compulsive user of vi.stackexchange.com I created a bot to be notified on slack of every new question on the site to answer fast and get these sweet virtual points from the internet

JiraPrinterElectron
An electron app I created for my team to print Jira tickets for our physical Scrum board. Please save the planet and don't use this app.